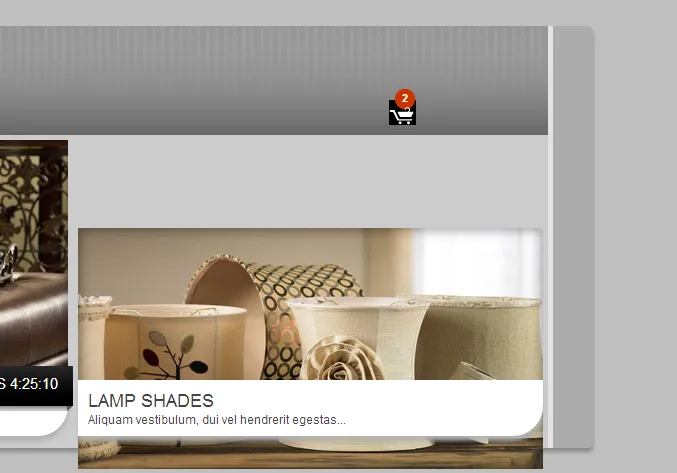
非常奇怪的问题:当我的网页第一次加载时,布局会出现以下问题:

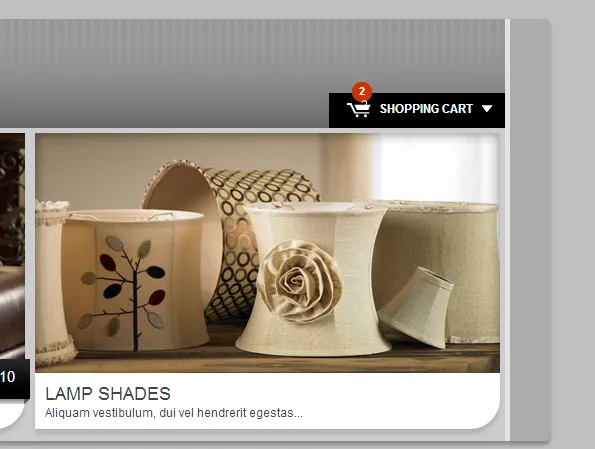
如果我刷新浏览器,布局就会被纠正,呈现应有的样子:

以下是影响该部分布局的样式:
#cart-container {
background-color: #000000;
width: 176px;
height: 35px;
float: right;
margin-top: 74px;
}
我不知道为什么会出现这种情况,也不知道为什么重新加载页面后就可以纠正。有人知道原因吗?