我对CSS几乎没有经验。
我想要对默认的 JQuery 复选框 进行样式设置,将被选中的图标从左边移动到右边。
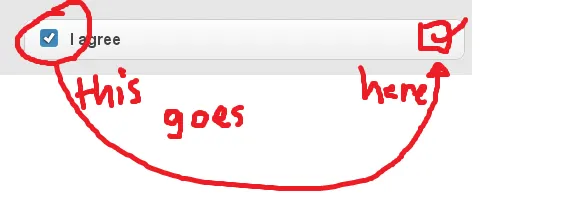
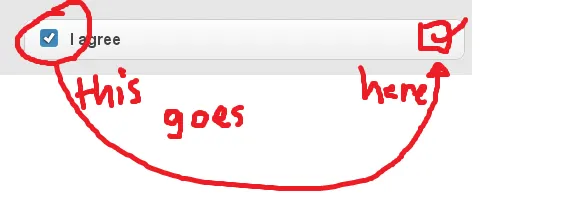
我已经利用了我的超赞的画图技能,展示了我所期望的效果。
所以我并不是要求别人来完成这项工作,只是需要一些指引方向。
最佳实现方式是什么?
谢谢!

我对CSS几乎没有经验。
我想要对默认的 JQuery 复选框 进行样式设置,将被选中的图标从左边移动到右边。
我已经利用了我的超赞的画图技能,展示了我所期望的效果。
所以我并不是要求别人来完成这项工作,只是需要一些指引方向。
最佳实现方式是什么?
谢谢!

jquery-mobile v1.0具有一个自定义数据属性,您可以使用它来调整图标的位置。这包括复选框、单选按钮、导航栏和其他元素。
文档: http://code.jquery.com/mobile/latest/demos/docs/buttons/buttons-icons.html
要创建与您在问题中绘制的复选框相同的复选框,请使用以下代码:
<input type="checkbox" name="checkbox-name" id="checkbox-id" />
<label for="checkbox-id" data-iconpos="right">I agree</label>
请注意,data-iconpos 属性被应用到 label 元素上。这是因为 jQuery Mobile 对该元素进行了大量的样式处理,将其作为前端 UI 元素使用。换句话说,通过这个属性,您可以将选中/未选中图标定位在 label 元素的右侧。
注意: 如果您尝试绕过此属性并向您的元素添加 class="ui-btn-icon-right",jQuery Mobile 可能会在页面渲染时删除这些类。
<div data-role="fieldcontain" class="ui-field-contain ui-body ui-br">
<fieldset data-role="controlgroup" class="ui-corner-all ui-controlgroup ui-controlgroup-vertical"><div class="ui-controlgroup-label" role="heading">Agree to the terms:</div><div class="ui-controlgroup-controls">
<div class="ui-checkbox"><input type="checkbox" class="custom" id="checkbox-1" name="checkbox-1"><label for="checkbox-1" data-theme="c" class="ui-btn ui-btn-icon-left ui-corner-top ui-corner-bottom ui-controlgroup-last ui-checkbox-on ui-btn-up-c"><span class="ui-btn-inner ui-corner-top ui-corner-bottom ui-controlgroup-last"><span class="ui-btn-text">I agree</span><span class="ui-icon ui-icon-shadow ui-icon-checkbox-on"></span></span></label></div>
</div></fieldset>
</div>
现在可以使用标准API通过设置data-iconpos="right"来实现JQM的一部分。
请参阅http://demos.jquerymobile.com/1.4.3/checkboxradio-checkbox/#Iconposition以获取更多详细信息。