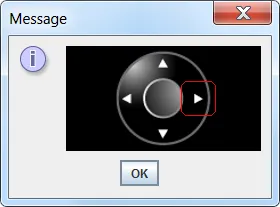
我该如何将下面的这张图片放到
slavePanel中,并且位于那个JPanel的顶部,同时调整JButtons使其像图片一样正确地包裹在按钮周围?(现在它们排列成1行4列)

//
// Shot Gun mover up/down/left/right, middle on is for zoom
//
public void GunMover(JPanel configPanel) throws IOException {
// Master Panel - holds everything
JPanel masterPanel = new Panel();
masterPanel.setLayout(new SpringLayout());
// Slave Panel - with image background
JPanel slavePanel = new Panel();
slavePanel.setLayout(new SpringLayout());
// Row 1
final JButton ptzLeft = new JButton("<");
masterPanel.add(ptzLeft, BorderLayout.WEST);
// Row 2
final JButton ptzRight = new JButton(">");
masterPanel.add(ptzRight, BorderLayout.CENTER);
// Row 3
final JButton ptzUp = new JButton("^");
masterPanel.add(ptzUp, BorderLayout.WEST);
// Row 4
final JButton ptzDown = new JButton("down");
masterPanel.add(ptzDown, BorderLayout.CENTER);
// How do i add slavePanel this background and add all the JButtons
// According to that image shape?
// Layout the panel.
SpringUtilities.makeCompactGrid(masterPanel,
1, 4, //rows, cols
6, 6, //initX, initY
6, 6);
configPanel.setLayout(new GridLayout(0,1));
configPanel.add(masterPanel);
}
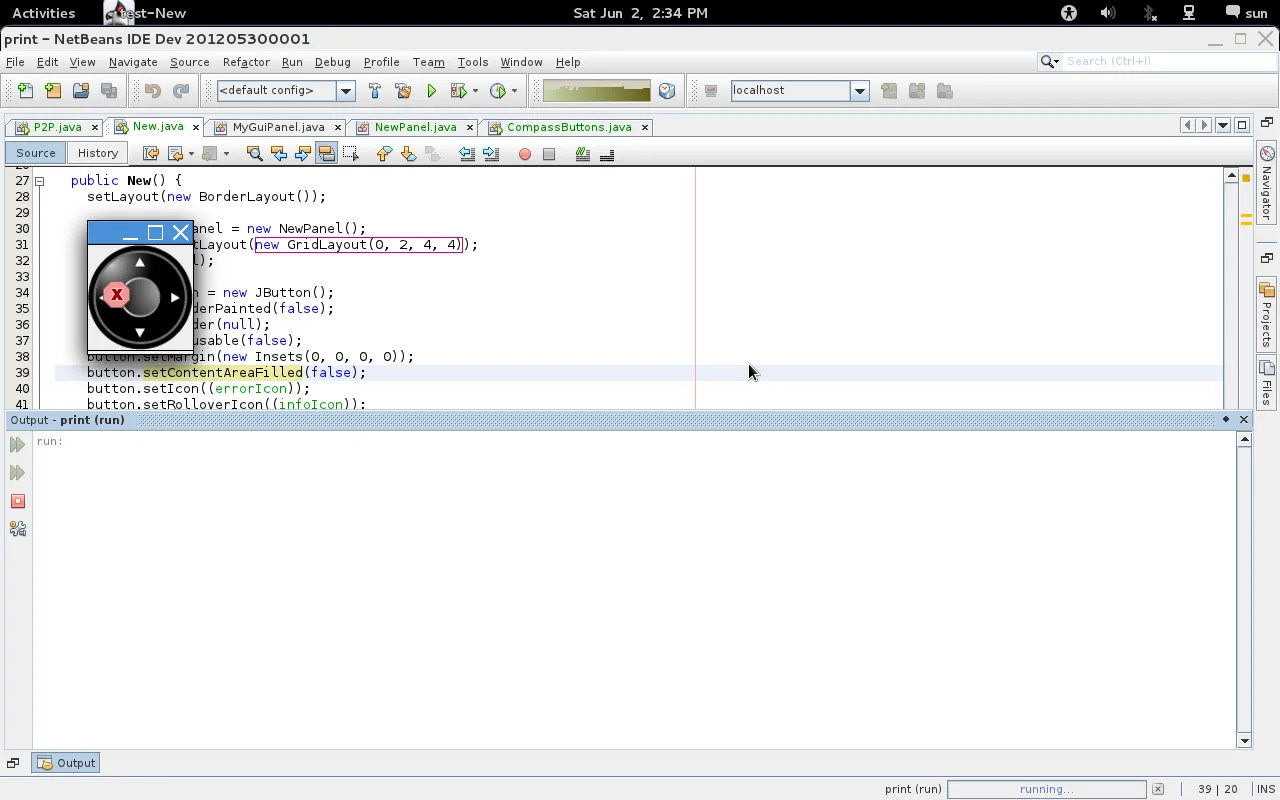
跟进:来自Andrew Thompson的绝佳建议 + 至少我的错误方法

package test;
import java.awt.*;
import java.awt.font.FontRenderContext;
import java.awt.font.TextLayout;
import javax.swing.*;
public class New extends JFrame {
private static final long serialVersionUID = 1L;
private ImageIcon errorIcon =
(ImageIcon) UIManager.getIcon("OptionPane.errorIcon");
private Icon infoIcon =
UIManager.getIcon("OptionPane.informationIcon");
private Icon warnIcon =
UIManager.getIcon("OptionPane.warningIcon");
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
New t = new New();
}
});
}
public New() {
setLayout(new BorderLayout());
JPanel slavePanel = new NewPanel();
slavePanel.setLayout(new GridLayout(0, 2, 4, 4));
add(slavePanel);
JButton button = new JButton();
button.setBorderPainted(false);
button.setBorder(null);
button.setFocusable(false);
button.setMargin(new Insets(0, 0, 0, 0));
button.setContentAreaFilled(false);
button.setIcon((errorIcon));
button.setRolloverIcon((infoIcon));
button.setPressedIcon(warnIcon);
button.setDisabledIcon(warnIcon);
slavePanel.add(button);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
}
package test;
import java.awt.*;
import java.io.IOException;
import java.io.InputStream;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.border.Border;
public class NewPanel extends JPanel {
private Image imageGui;
private static Dimension screen;
public NewPanel() {
try {
imageGui =
ImageIO.read(
(InputStream) NewPanel.class.getResourceAsStream(
"/image/ptz.png"));
} catch (IOException e) {
e.printStackTrace(System.err);
}
Border border = BorderFactory.createEmptyBorder(11, 11, 11, 11);
setOpaque(true);
setBorder(border);
setFocusable(true);
setSize(getPreferredSize());
revalidate();
repaint();
setVisible(true);
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(imageGui, 0, 0,
imageGui.getWidth(null), imageGui.getHeight(null), null);
revalidate();
repaint();
}
@Override
public Dimension getPreferredSize() {
return new Dimension(imageGui.getWidth(null), imageGui.getHeight(null));
}
}

button.setActionCommand(""+count);是什么意思吗?Oracle Java文档只是解释:设置此按钮的操作命令。但现在我不知道操作命令是什么意思...... - jianActionEvent中,并且可以通过ActionEvent.getActionCommand()访问。我们也可以使用ActionEvent.getSource()来查找源组件(如JButton)。但更常见的是为特定控件(或控件 - 如按钮和菜单)创建一个ActionListener(或Action- 例如saveEditsAction),然后获取操作命令或源组件变得无关紧要。在该示例中,我在单个操作侦听器中使用操作命令使代码更短并在控制台中显示按钮“编号”。 - Andrew Thompson