我正在向网页添加YouTube视频,但它会奇怪地影响我的页面上现有的文本。我已经缩小了范围,找到了一个简单的例子,在Mac上至少在Chrome和Safari中很好地展示了这个问题:http://jsfiddle.net/gothick/wjNzf/5/。这基本上是一段文本与当前标准的基于iframe的YouTube嵌入式播放器以下的嵌入视频。
当页面加载时仔细观察,您会发现嵌入式视频加载完成后上面的文本段落的视觉效果变轻了。我选择的白底黑字的外观可以清楚地显示出这个问题,但是“跳转到较轻的字体”的问题也存在于常规颜色中,只不过更加微妙而已。我看不到任何CSS属性发生了变化,并且我无法弄清如何覆盖/防止此更改。据我所见,使用webkit的检查工具,字体样式保持不变。是否有任何想法可以解决这个问题?其他人能看到吗?开始认为这是我设置中的独特问题...
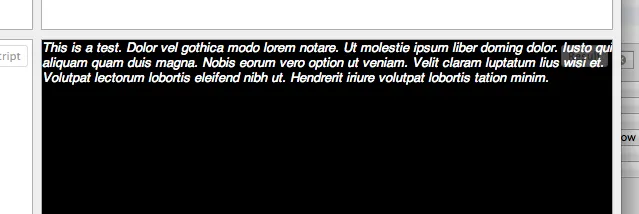
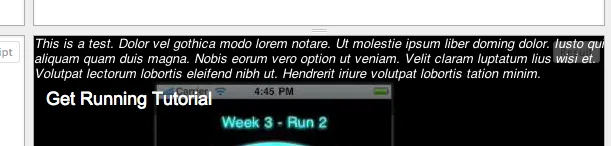
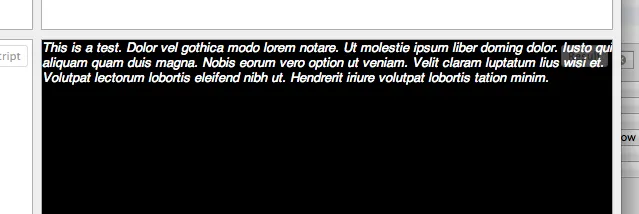
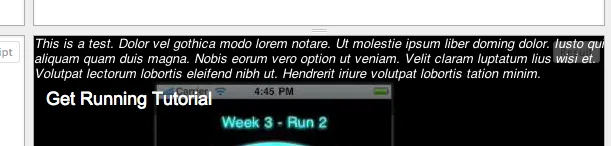
这是之前和之后的截图。我在视频加载到页面之前和之后的一秒内抓取了这些截图:

当页面加载时仔细观察,您会发现嵌入式视频加载完成后上面的文本段落的视觉效果变轻了。我选择的白底黑字的外观可以清楚地显示出这个问题,但是“跳转到较轻的字体”的问题也存在于常规颜色中,只不过更加微妙而已。我看不到任何CSS属性发生了变化,并且我无法弄清如何覆盖/防止此更改。据我所见,使用webkit的检查工具,字体样式保持不变。是否有任何想法可以解决这个问题?其他人能看到吗?开始认为这是我设置中的独特问题...
这是之前和之后的截图。我在视频加载到页面之前和之后的一秒内抓取了这些截图: