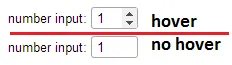
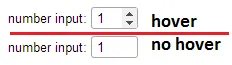
在 Google Chrome 中,只有在鼠标悬停时才会显示  这是我使用的代码:
这是我使用的代码:
input[type=number] 的旋转按钮。
 这是我使用的代码:
这是我使用的代码:
<input type="number" value="1" min="1" max="999" />有没有办法始终显示旋转按钮?