你好,我需要一个可以展开和折叠表格的函数。大多数在线上找到的代码都是为定义一个js函数。
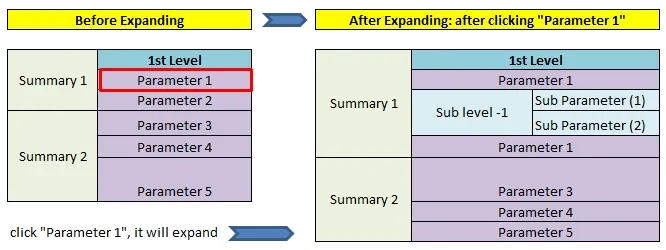
但我的情况更加复杂,如图片所示。点击“参数1”后,它将展开并显示一个合并单元格和2个单元格。
那么,在这种情况下,我该如何实现此功能呢?提前感谢您的帮助。
以下是用于测试表格的简单片段:
https://jsfiddle.net/knspgwkq/
测试表格的HTML代码
<table width="200" border="1">
<tr>
<td rowspan="5">Summary 1</td>
<td colspan="2"><div align="center">1 st level</div></td>
</tr>
<tr>
<td colspan="2"><div class="P1">Parameter 1</div></td>
</tr>
<tr>
<td rowspan="2">Sub level-1 </td>
<td>Sub parameter (1)</td>
</tr>
<tr>
<td>Sub parameter (2)</td>
</tr>
<tr>
<td colspan="2"><div class="P2">Parameter 2</div></td>
</tr>
</table>
JS
$('.P1').click(function(){
$(this).find('span').text(function(_, value){return value=='-'?'+':'-'});
$(this).nextUntil('.P2').slideToggle(100, function(){
});
});