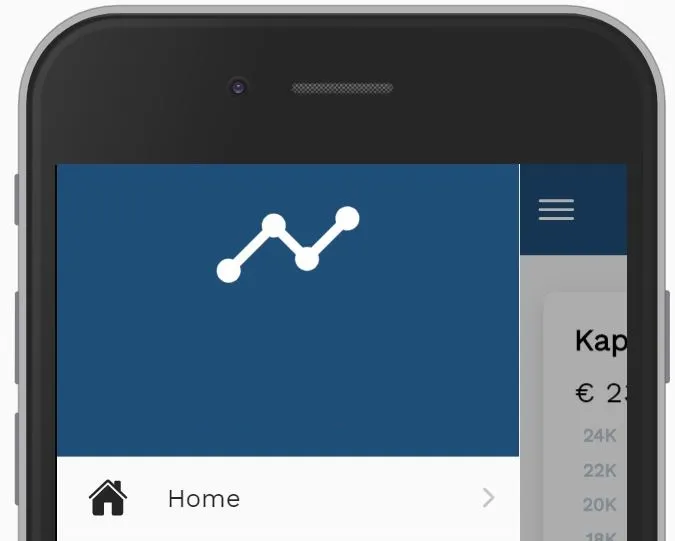
我有一个使用ion-menu打开汉堡菜单的Ionic应用程序。然而,我不想在右侧看到背景,如此屏幕截图所示:
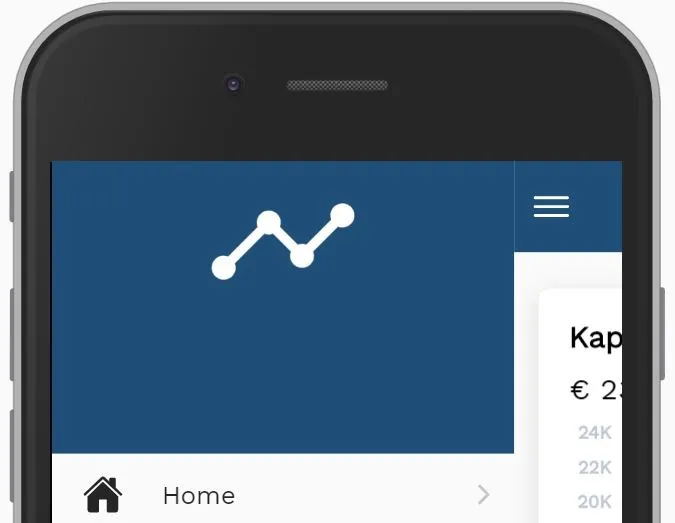
我希望得到这个(去掉背景):
我已经尝试了CSS中的所有东西:
但是它们似乎都不起作用。
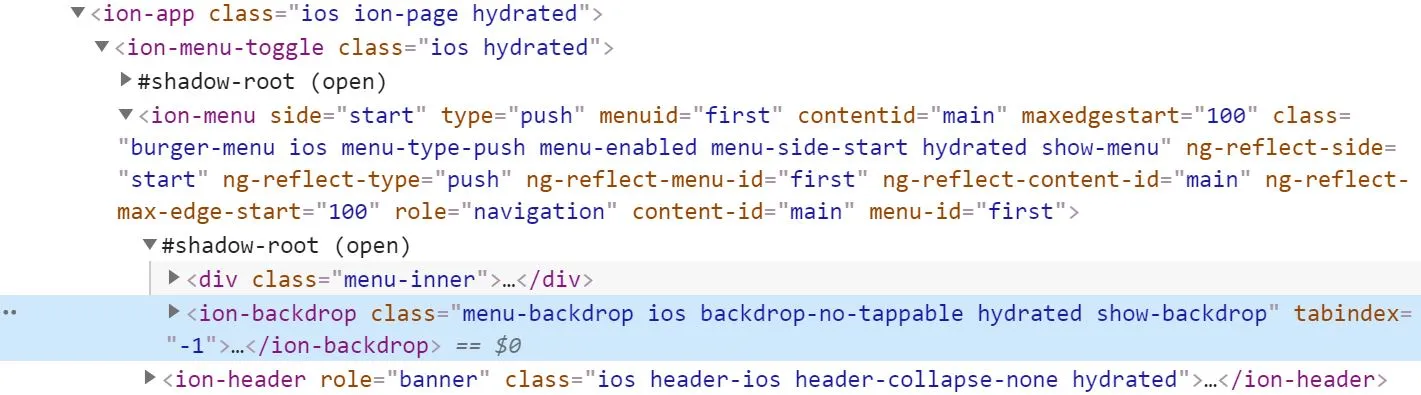
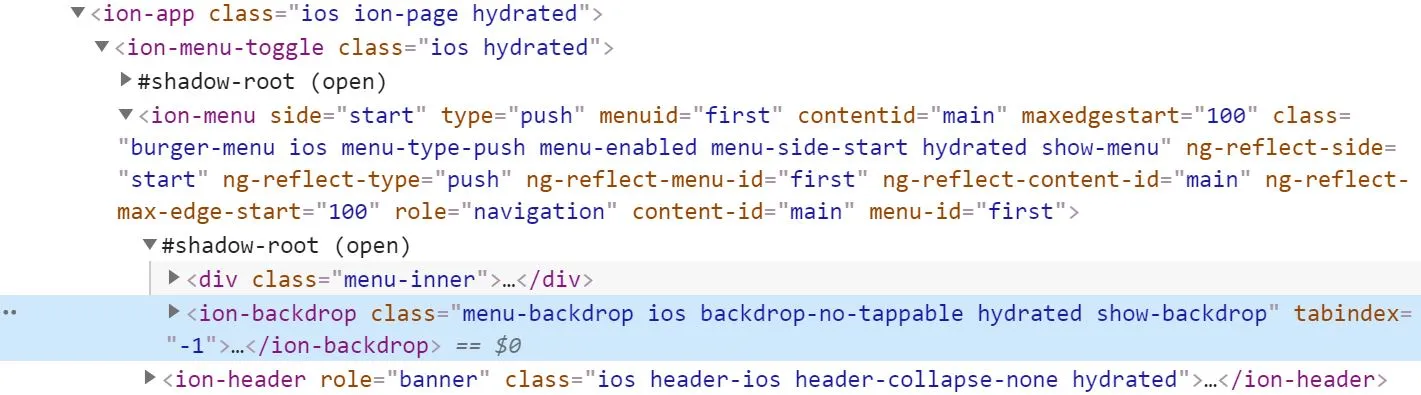
编辑:当我打开菜单时,控制台中显示的内容如下。
ion-menu:
<ion-menu side="start" type="push" menuId="first" contentId="main" class="burger-menu">...</ion-menu>
我已经尝试了CSS中的所有东西:
.burger-menu {
// Doesn't work
--backdrop: none !important;
backdrop-filter: none !important;
}
// Doesn't work
ion-menu#backdrop {
display: none !important;
}
// Doesn't work
ion-menu > ion-backdrop {
display: none !important;
}
// Doesn't work
ion-backdrop.menu-backdrop {
display: none !important;
}
// Doesn't work
:host(.menu-type-push) .show-backdrop {
display: none !important;
}
但是它们似乎都不起作用。
编辑:当我打开菜单时,控制台中显示的内容如下。



::ng-deep。 - undefinedion-menu::ng-deep(backdrop),但似乎也不起作用。 - undefined