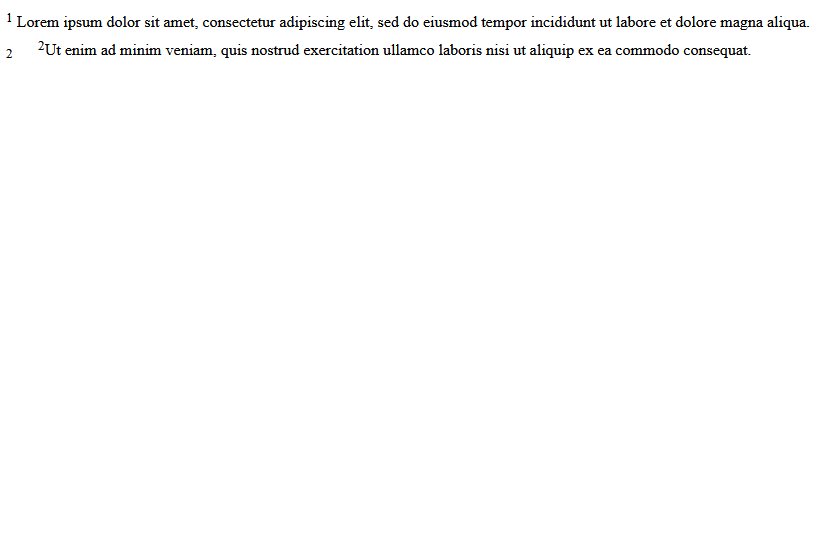
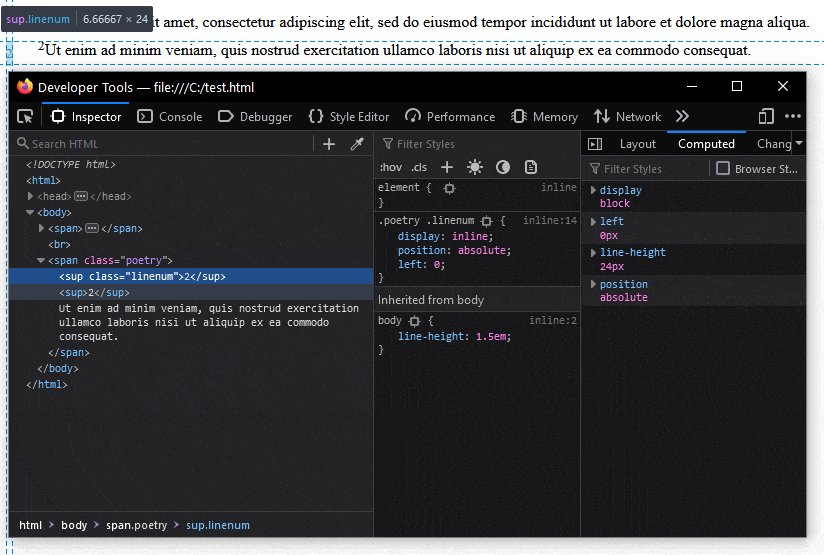
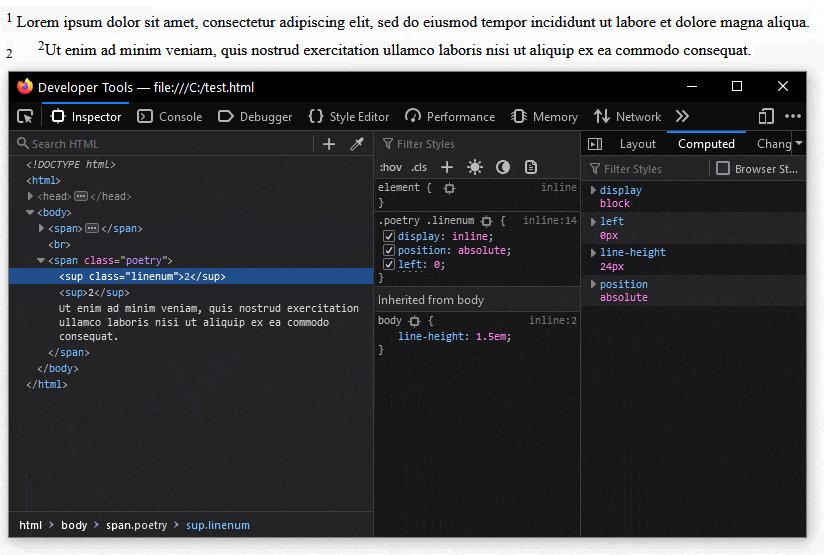
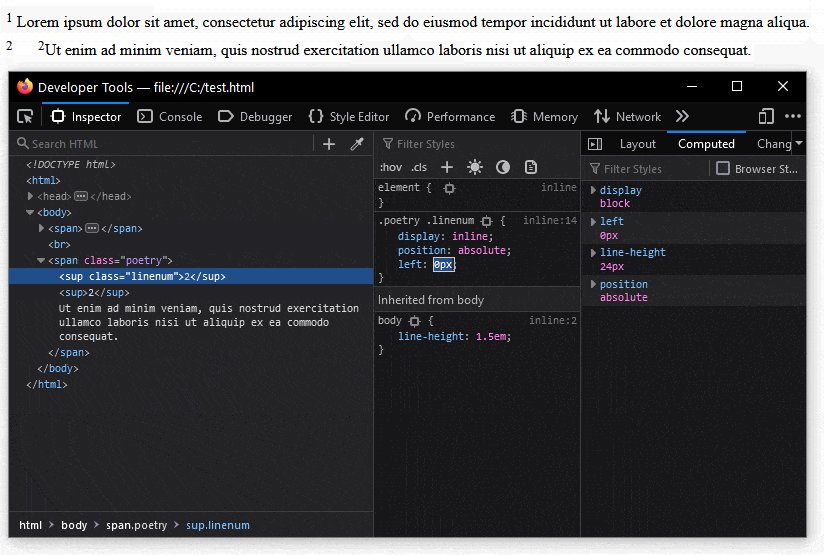
我想在缩进的文本块左侧定期放置行号。我的想法是每行都有一个带有左侧填充的(请参见“诗歌”类),然后绝对定位一个元素以显示行号。但是,在Firefox中,我遇到了一个奇怪的渲染错误。似乎绝对定位的元素放置在不正确的高度,但如果我进入开发人员面板并更改某些内容,则元素突然被正确放置。下面的gif表示了这一点。第一行标有1,用于参考常规非缩进文本块。第二行以最初位置不正确的2开始。没有绝对定位的第二个2用于参考,以显示我期望的y偏移量。进入开发人员面板并更改left属性会突然更新绝对定位的2。但即使更新位置看起来仍不太正确;它看起来比第二个2高一点。
有什么想法,为什么会发生这种情况,我该如何修复它?
这是我的示例HTML文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
max-width: 900px;
/* margin: 0 auto !important; */
/* float: none !important; */
line-height: 1.5em;
}
.poetry {
position: relative;
padding-left: 2em;
}
.poetry .linenum {
display: inline;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<span>
<sup class="linenum">1</sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</span>
<br>
<span class="poetry">
<sup class="linenum">2</sup> <sup>2</sup>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</span>
</body>