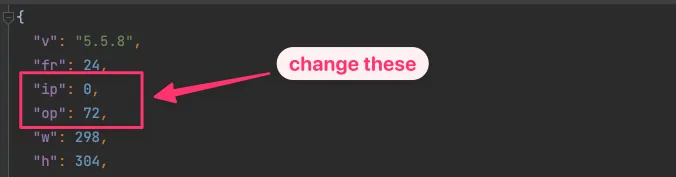
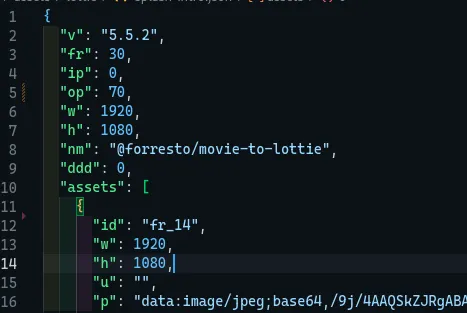
我有一个95帧的Lottie文件,我想要从第15帧开始剪切。似乎应该有一种简单的方法可以做到这一点,但我没有After Effects软件。是否有一些在线编辑器或其他方法可以获得代表动画从第15帧开始的新的.json文件?
我尝试使用
但是,当我添加了
我尝试使用
LottieRef.current.play(15, 95)来实现。const lottieRef = useRef<LottieView>(null);
useEffect(() => {
if (lottieRef && lottieRef.current) {
lottieRef.current.play(15, 95);
}
}, [renderVideo, lottieRef]);
return (
<LottieView
ref={lottieRef}
source={SUCCESS.keepReading}
onAnimationFinish={game.onFinishAnimation}
autoPlay
loop={false}
style={styles.animationContainer}
/>
);
但是,当我添加了
onAnimationFinish 属性后,它会立即调用动画结束函数而不是等待动画播放完毕。因此,我想编辑实际的 .json 文件(但如果有一种解决方法可以使用这种方法而不会出现与 onAnimationFinish 相关的问题,那就太好了)。