我在流式传输时为全屏 标记的
标记的
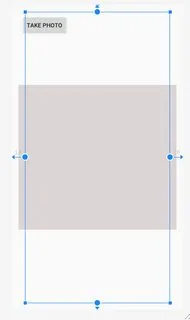
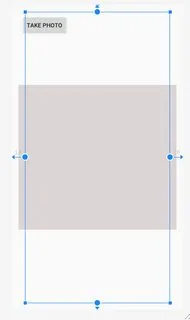
ImageView分配了一个位图,并使用画布显示。流式传输正常工作,位图显示在ImageView中,但是ImageView的活动区域似乎比它实际的大小要小。当我将背景颜色设置为ImageView 时,会得到以下结果: 标记的
标记的 ImageView 背景仅填充一小部分... 我认为这就是为什么我所有尝试将位图缩放到ImageView 大小的努力都没有奏效的原因。以下是我的布局XML:<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin">
<ImageView
android:id="@+id/camera_preview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DCD5D5"
android:rotation="90"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:onClick="take_photo"
android:text="@string/take_photo"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
为 ImageView 分配位图:
public void run() {
if (mLastFrame != null) {
mutableBitmap = mLastFrame.copy(Bitmap.Config.RGB_565, true);
if (moffset == OFFSET) {
mBitmap = Bitmap.createBitmap(iv_heigth, iv_width, Bitmap.Config.RGB_565);
mCameraView.setImageBitmap(mBitmap);
mCanvas = new Canvas(mBitmap);
mCanvas.drawBitmap(mutableBitmap, 0, 0, null);
moffset += OFFSET;
}
}
}
在onCreate函数中,以下代码检查ImageView的大小:iv_width和iv_height:
ViewTreeObserver viewTreeObserver = mCameraView.getViewTreeObserver(); //check imageview size
if (viewTreeObserver.isAlive()) {
viewTreeObserver.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
mCameraView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
//do some things
iv_width = mCameraView.getWidth();
iv_heigth = mCameraView.getHeight();
}
});
}
我完全感到沮丧,希望有人能帮助一个孤独的初学者...