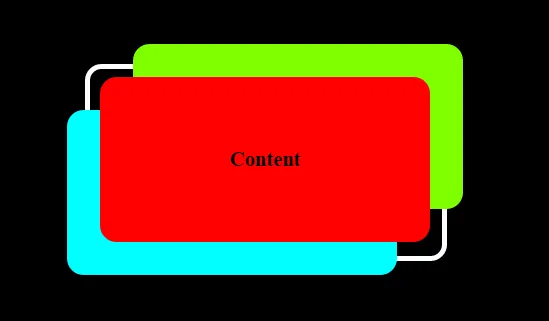
我该如何使用纯CSS构建这样的东西?
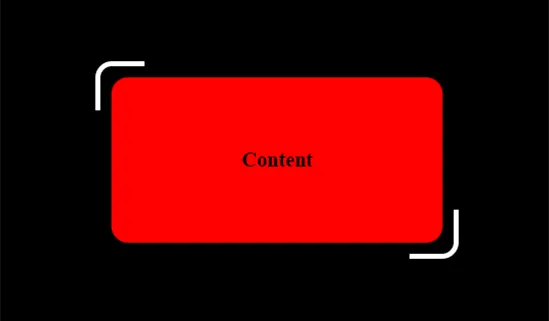
迄今为止,我已经做到了这一点:Fiddle
我正在努力想方设法获得那个圆角,即使我继续添加额外的。
代码:
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 150px;
margin: 10% auto;
}
.top-right {
position: absolute;
top: -10px;
right: 0;
width: 50px;
height: 1px;
background: white;
border-radius: 5px;
}
.box {
width: 100%;
height: 100%;
background: red;
border-radius: 15px;
display: flex;
align-items: center;
justify-content: center;
}
h3 {
color: white;
}<div class="container">
<span class="top-right"></span>
<div class="box">
<h3>Content</h3>
</div>
</div>