有没有什么方法可以让summernote使用的bootstrap表格获得更多的样式-边框、标题和条纹?
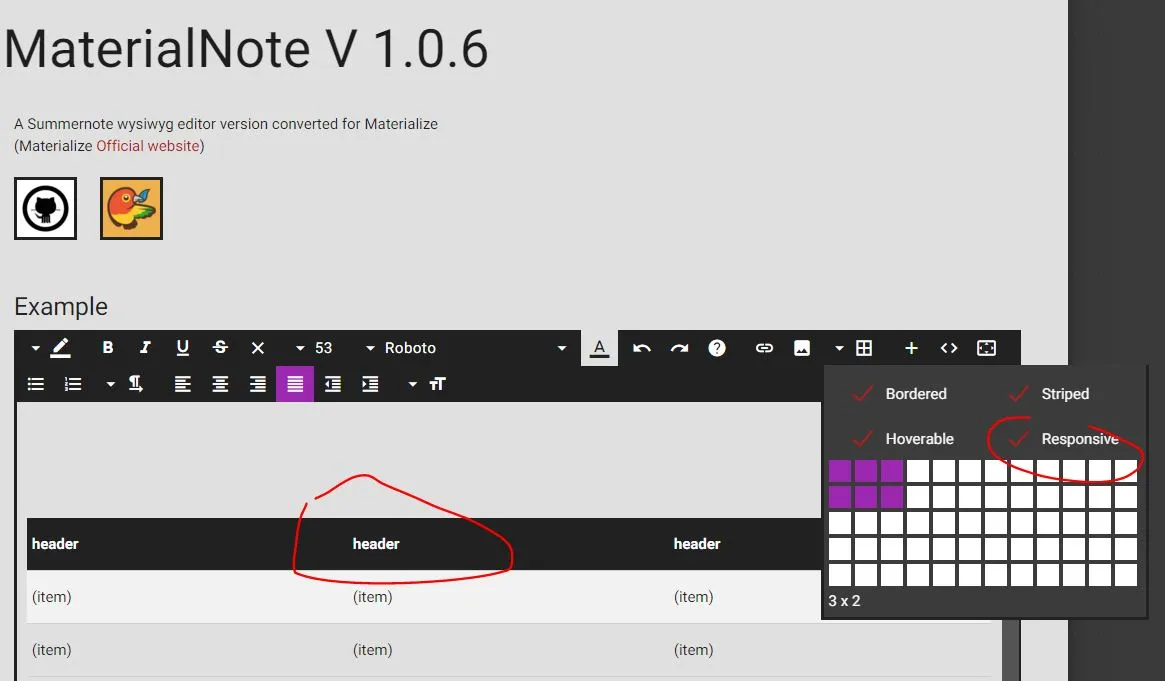
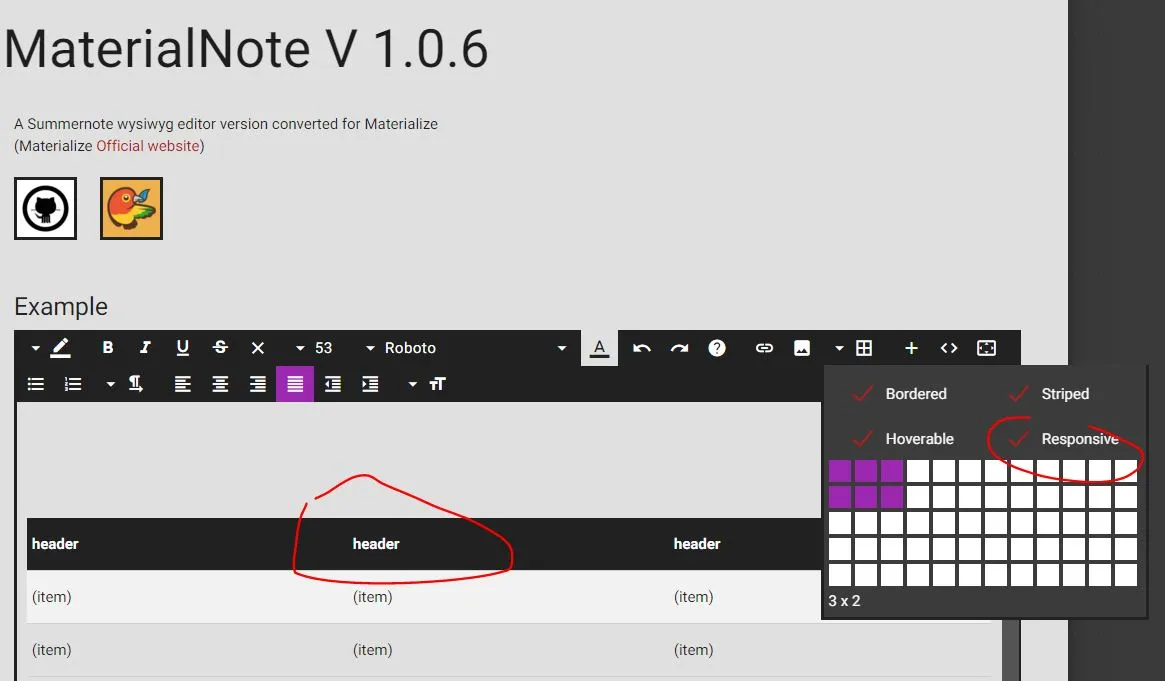
我看到了一个来自summernote的MaterialNote表单,其中包含我需要的表格。

我已经想出了如何将表格类作为summernote选项传递的方法:
$('textarea').summernote({
tableClassName: 'table table-striped '
});
有没有什么方法可以让summernote使用的bootstrap表格获得更多的样式-边框、标题和条纹?
我看到了一个来自summernote的MaterialNote表单,其中包含我需要的表格。

我已经想出了如何将表格类作为summernote选项传递的方法:
$('textarea').summernote({
tableClassName: 'table table-striped '
});
var $table = $('<table>' + trHTML + '</table>');
在这个地方输入你的 CSS 类。
var $table = $('<table class='teste'>' + trHTML + '</table>');
并编辑您的 CSS 文件:
.teste
{
}
我希望这有所帮助
}); - marifrahman