你好,我想在我的应用程序中使用漫画气泡作为背景图片。我在这里看到了这篇文章:
Android drawable speech bubble
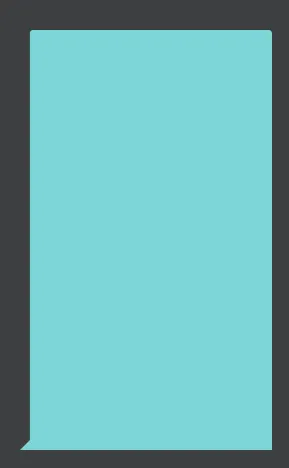
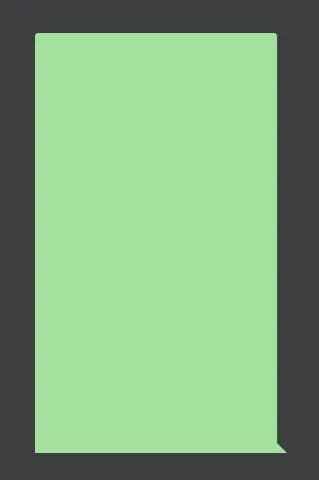
该示例的方向是从右侧开始,而我希望实现相反的方向。我已经尝试过。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:top="30dp">
<rotate
android:fromDegrees="-45"
android:pivotX="0%"
android:pivotY="0%"
android:toDegrees="0" >
<shape android:shape="rectangle" >
<solid android:color="#CCC" />
</shape>
</rotate>
</item>
<item android:right="10dp">
<shape android:shape="rectangle" >
<solid android:color="#CCC" />
<corners android:radius="5dp" />
</shape>
</item>
</layer-list>
但是我无法让它工作,任何帮助都将不胜感激!