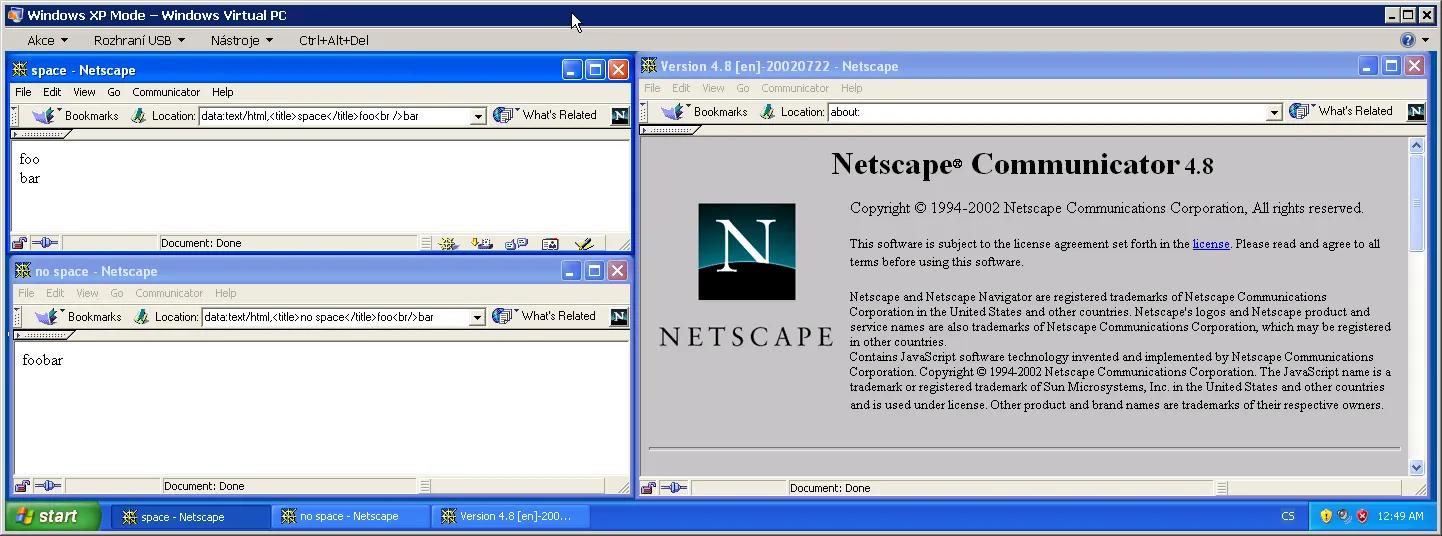
我经常看到XML和HTML标签中在结束斜杠前有一个空格。 XHTML的换行标记可能是典型的例子:
<br />
改为:
<br/>
这个空格看起来是多余的。事实上,我认为它是多余的。
写这个空格的原因是什么?
我读过这个空格解决了一些“向后兼容问题”。具体是哪些向后兼容问题?这些问题是否仍然相关,或者我们仍在出于某些原因(例如 IE3 兼容性)添加额外的空格?是否存在某些规范对此有明确的答案?
如果不是为了向后兼容,那么它是可读性问题吗?类似于“大括号放哪里”之争?
void it_goes_up_here() {
int no_you_fool_it_goes_down_there()
{
我可以尊重不同的风格观点,所以如果写空格只是一种口味问题,我会很高兴学习。