我想匹配所有以@开头的字符串,除非它们前面还有其他字符。简单的例子:在
这些字符串可以出现在句子的任何位置(开头或中间)。
我原本认为
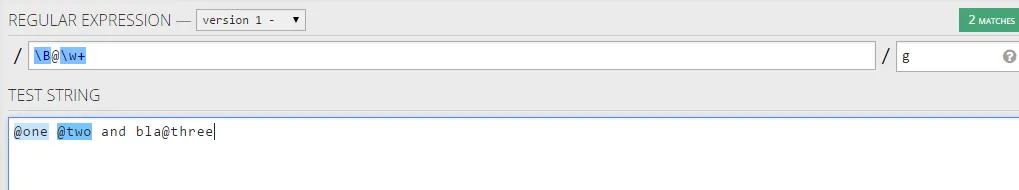
@one @two and bla@three 中,我想匹配 @one 和 @two,但不匹配@three。这是为了在聊天室中突出显示用户名。这些字符串可以出现在句子的任何位置(开头或中间)。
我原本认为
(?![a-zA-Z])@[a-zA-Z]+应该可以工作,但它仍然会匹配@three。
/(^| )@[a-z]+/ig了... :) - S.B.