我在构建的应用中设置了一些手势识别。其中一个手势是单指单击,可以隐藏屏幕顶部的工具栏。它运行得非常好,但有一个问题:点击链接也会使工具栏消失。
是否可能检测到不是链接的点击?我能否通过查看点击发生的位置,并只在它没有发生在HTML链接上时采取行动来实现这一点?如果可能的话,提供如何确定是否点击了链接的指针将很有帮助。
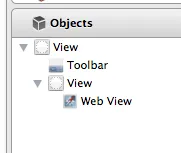
按照Octy的建议,我尝试将UIWebView包装在UIView中。我正在使用界面生成器,所以我在层次结构中插入了一个视图,并将UIWebView变为新UIView的"子级"。现在层次结构如下:
这段代码位于viewDidLoad中。
与之前一样,代码可以正确识别单指单击,但在UIWebView上点击链接也会导致工具栏消失。我只希望在未点击链接时工具栏消失。
有人有什么建议吗?
谢谢。
Chris
谢谢 Chris
是否可能检测到不是链接的点击?我能否通过查看点击发生的位置,并只在它没有发生在HTML链接上时采取行动来实现这一点?如果可能的话,提供如何确定是否点击了链接的指针将很有帮助。
按照Octy的建议,我尝试将UIWebView包装在UIView中。我正在使用界面生成器,所以我在层次结构中插入了一个视图,并将UIWebView变为新UIView的"子级"。现在层次结构如下:

我在视图控制器中添加了一个视图的IBOutlet,并在界面构建器中进行了链接。
我将手势识别器的设置更改为如下所示:
UITapGestureRecognizer* singleTap=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(handleSingleTap:)];
singleTap.numberOfTouchesRequired=1;
singleTap.delegate=self;
[self.UIWebViewContainer addGestureRecognizer:singleTap];
[singleTap release];
这段代码位于viewDidLoad中。
与之前一样,代码可以正确识别单指单击,但在UIWebView上点击链接也会导致工具栏消失。我只希望在未点击链接时工具栏消失。
有人有什么建议吗?
谢谢。
Chris
谢谢 Chris