我正在使用NetBeans IDE 7.0.1开发Web应用程序的前端。最近我遇到了一个非常严重的错误,但我最终解决了它。
假设我有这样的代码
var element = '<input size="3" id="foo" name="elements[foo][0]" />';
$('#bar').append(element);
我注意到当我发现在Chrome浏览器中size属性不起作用时出了问题(没有在其他浏览器中检查)。当我在检查器中打开该元素时,它被解释为类似于:
<input id=""3"" name=""elements[foo][0]""
size=""foo"" />
这有点奇怪。在手动逐字重新输入“element”字符串后,错误就消失了。当我撤销这个更改时,我注意到Netbeans警告我代码中有一些Unicode字符,即\u200b,即'='之后,在']['之间和字符串结尾处都有零宽度空格。因此,该字符串看起来正常,因为零宽度空格没有显示,但在转义它们后,我的字符串就变成了。
'<input size=\u200b"3" id=\u200b"foo" name=\u200b"elements[foo]\u200b[0]" />\u200b'
现在问题是我到底从哪里得到它们的?
我不确定我从哪里复制了element的代码,但它肯定是以下来源之一:
- Netbeans编辑器的HTML模板文件的另一个窗格;
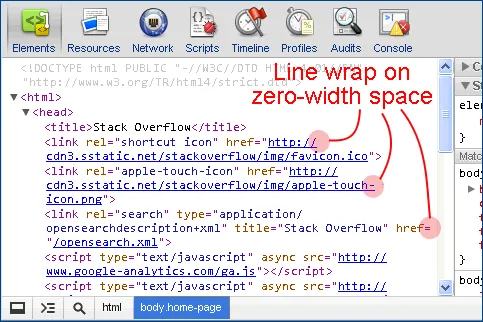
- Google Chrome检查器中的“复制为HTML”操作;
- Google Chrome源代码视图页面(非常有疑问)。
但我无法用其中任何一个重现这个错误。
我使用的是Windows 7下的Netbeans 7.0.1和Google Chrome 13.0。没有键盘切换器或其他类似程序正在运行。此外,我使用Git进行版本控制,但我没有拉取那段代码,所以Git很少有责任。我的同事也不可能开这样的恶作剧,因为他们都很有礼貌。
你们有什么建议可以让我知道是谁搞砸了我的代码吗?