是否可以使文本区域的每一行都有点线下划线(就像笔记本或笔迹块)?
行数应该固定为10行。
下面可能是您在寻找的内容:

<style type="text/css">
textarea {
background: url(http://i.stack.imgur.com/ynxjD.png) repeat-y;
width: 600px;
height: 300px;
font: normal 14px verdana;
line-height: 25px;
padding: 2px 10px;
border: solid 1px #ddd;
}
</style>
<textarea>
Textarea with style example
Line 1
Line 2
Line 3
Line 4
Line 5
Line 6
Line 7
Line n
</textarea>或者您可以阅读这篇文章,它告诉您如何从头开始制作:
纯CSS3
<style>
html{ height: 100%; }
body
{
background-color: #f5f5f5;
}
textarea
{
border: 1px solid #EEEEEE;
box-shadow: 1px 1px 0 #DDDDDD;
display: block;
font-family: 'Marck Script',cursive;
font-size: 22px;
line-height: 50px;
margin: 2% auto;
padding: 11px 20px 0 70px;
resize: none;
height: 689px;
width: 530px;
background-image: -moz-linear-gradient(top , transparent, transparent 49px,#E7EFF8 0px), -moz-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -moz-radial-gradient(3.9% 46% , circle closest-corner, #CCCCCC, #CCCCCC 43.5%, transparent 0%);
background-image: -webkit-linear-gradient(top , transparent, transparent 49px,#E7EFF8 0), -webkit-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -webkit-radial-gradient(3.9% 46%, circle closest-corner, #cccccc, #cccccc 43.5%, transparent 0%);
-webkit-background-size: 100% 50px;
background-size: 100% 50px;
}
</style>
你可以通过此链接查看结果:http://jsfiddle.net/Wolfsblvt/qc9rgm7r/
background-attachment: local。 - Roman Hocke jsfiddle链接
jsfiddle链接
// rule config
$rule-height: 20px; // <-- primary parameter
$font-size: min(max($rule-height - 9, 8pt), 13pt);
$rule-mask-height: $rule-height - 1;
$rule-padding-top: $rule-height + 2;
$rule-padding-right: $rule-height;
$rule-padding-left: $rule-height * 2;
// colors
$hole-fill-color: #f5f5f5;
$hole-shadow: #CCCCCC;
$paper-color: #FFFFFF;
$line-color: #E7EFF8;
@import url("https://fonts.googleapis.com/css?family=Reenie+Beanie");
html { height: 100%; }
body { background-color: #f5f5f5; }
.editable {
color: #000000;
border: 1px solid #EEEEEE;
box-shadow: 1px 1px 0 #DDDDDD;
display: inline-block;
vertical-align: top;
/*font-family: 'Marck Script', cursive;*/
font-family: 'Reenie Beanie', cursive;
font-size: 24px;
line-height: 20px;
margin: 2% auto;
padding: 22px 20px 3px 40px;
resize: none;
min-height: 200px;
width: 300px;
background-color: #FFFFFF;
background-image: -moz-linear-gradient(top, transparent, transparent 19px, #E7EFF8 0px), -moz-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -moz-radial-gradient(3.9% 46%, circle closest-corner, #CCCCCC, #CCCCCC 43.5%, transparent 0%);
background-image: -webkit-linear-gradient(top, transparent, transparent 19px, #E7EFF8 0), -webkit-radial-gradient(4% 50%, circle closest-corner, #f5f5f5, #f5f5f5 39%, transparent 0%), -webkit-radial-gradient(3.9% 46%, circle closest-corner, #CCCCCC, #CCCCCC 43.5%, transparent 0%);
-webkit-background-size: 100% 20px;
background-size: 100% 20px;
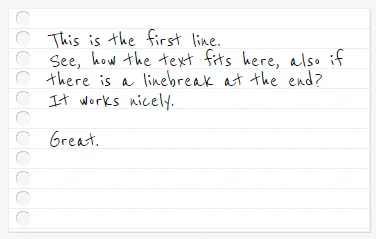
}<textarea class="editable">Textarea: This is the first line.
See, how the text fits here, also if there is a linebreak at the end? It works nicely.
Great.
</textarea>
<div class="editable" contenteditable>Editable div: This is the first line.<br>
See, how the text fits here, also if there is a linebreak at the end?<br>
It works nicely.<br>
<br>
Great.
</div>这些解决方案不支持textarea溢出。因此,滚动只会滚动文本而不是背景。为了支持滚动,您应该在textarea css中添加“background-attachment: local;”。