我有一个普通的表单,我想要将标签和输入框排列整齐。但是当我给标签选择器一个宽度时,却没有任何效果:
HTML:
<form id="report-upload-form" method="POST" action="" enctype="multipart/form-data">
<p>
<label for="id_title">Title:</label>
<input id="id_title" type="text" class="input-text" name="title"></p>
<p>
<label for="id_description">Description:</label>
<textarea id="id_description" rows="10" cols="40" name="description"></textarea></p>
<p>
<label for="id_report">Upload Report:</label>
<input id="id_report" type="file" class="input-file" name="report">
</p>
</form>
CSS:
#report-upload-form {
background-color: #316091;
color: #ddeff1;
font-weight:bold;
margin: 23px auto 0 auto;
border-radius:10px;
width: 650px;
box-shadow: 0 0 2px 2px #d9d9d9;
}
#report-upload-form label {
padding-left:26px;
width:125px;
text-transform: uppercase;
}
#report-upload-form input[type=text],
#report-upload-form input[type=file],
#report-upload-form textarea {
width: 305px;
}
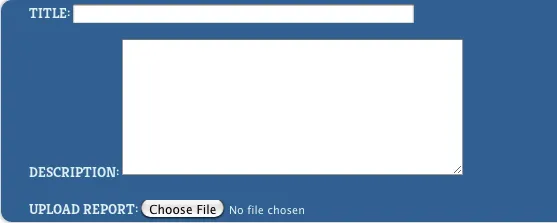
输出:

我做错了什么?
<p>标签包装起来真的是一个好主意吗? - JGallardo