我需要改变我的应用程序NSWindow周围的边框颜色。
有人知道窗口边框在哪里绘制,以及如何更改颜色/覆盖绘制边框的方法吗?
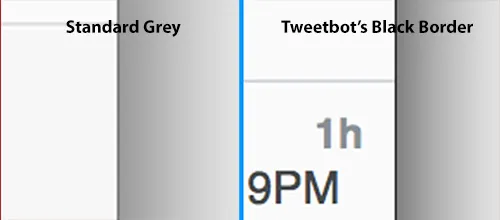
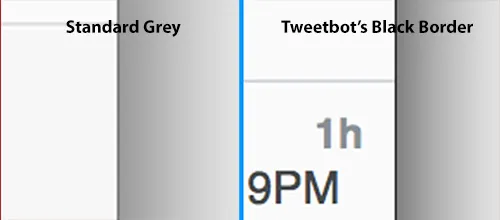
我注意到Tweetbot做到了这一点:

我需要改变我的应用程序NSWindow周围的边框颜色。
有人知道窗口边框在哪里绘制,以及如何更改颜色/覆盖绘制边框的方法吗?
我注意到Tweetbot做到了这一点:

据我记忆,Tweetbot使用了一个完全无边框的窗口,并添加了窗口控件本身,但如果您想让AppKit仍然处理这些细节,还有另一种方法。如果将窗口设置为纹理窗口,则可以设置自定义背景NSColor。这个NSColor可以使用+[NSColor colorWithPatternImage:]来设置图像。
我很快地举了一个例子,只是使用了纯灰色作为填充,但您可以在此图像中绘制任何您喜欢的东西。然后,您只需要将NSWindow的类类型设置为您的纹理窗口类即可。
SLFTexturedWindow.h
@interface SLFTexturedWindow : NSWindow
@end
SLFTexturedWindow.m
#import "SLFTexturedWindow.h"
@implementation SLFTexturedWindow
- (id)initWithContentRect:(NSRect)contentRect
styleMask:(NSUInteger)styleMask
backing:(NSBackingStoreType)bufferingType
defer:(BOOL)flag;
{
NSUInteger newStyle;
if (styleMask & NSTexturedBackgroundWindowMask) {
newStyle = styleMask;
} else {
newStyle = (NSTexturedBackgroundWindowMask | styleMask);
}
if (self = [super initWithContentRect:contentRect styleMask:newStyle backing:bufferingType defer:flag]) {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(windowDidResize:)
name:NSWindowDidResizeNotification
object:self];
[self setBackgroundColor:[self addBorderToBackground]];
return self;
}
return nil;
}
- (void)windowDidResize:(NSNotification *)aNotification
{
[self setBackgroundColor:[self addBorderToBackground]];
}
- (NSColor *)addBorderToBackground
{
NSImage *bg = [[NSImage alloc] initWithSize:[self frame].size];
// Begin drawing into our main image
[bg lockFocus];
[[NSColor lightGrayColor] set];
NSRectFill(NSMakeRect(0, 0, [bg size].width, [bg size].height));
[[NSColor blackColor] set];
NSRect bounds = NSMakeRect(0, 0, [self frame].size.width, [self frame].size.height);
NSBezierPath *border = [NSBezierPath bezierPathWithRoundedRect:bounds xRadius:3 yRadius:3];
[border stroke];
[bg unlockFocus];
return [NSColor colorWithPatternImage:bg];
}
@end
[self.window.contentView setBorderType:NSNoBorder];,看看它是否完全消除了边框?从那时起,你可以自己绘制。 - sudo rm -rfNSWindow实际上使用私有 CGS 函数在主内容之外绘制此边框。除非您使用无边框窗口,否则我似乎记不起任何删除此边框的方法。 - sudo rm -rfdrawRect,所以还是有边框的。 - Alex Marchant