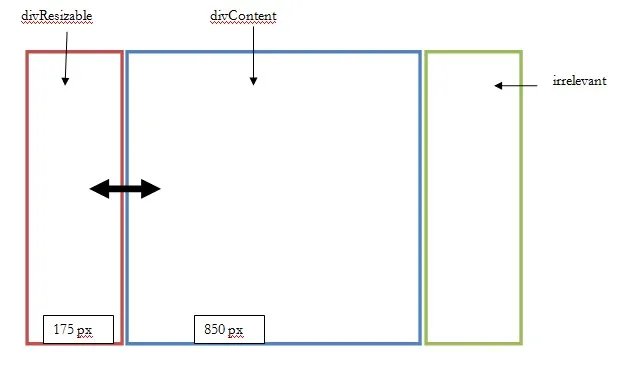
我目前在处理以下页面:

divResizable已经被jQuery修改,使用以下代码在$().ready()中实现:
$("#divResizable").resizable({ handles: 'e' });
$("#divResizable").bind("resize", function (event, ui) {
$('#divContent').width(850 -(ui.size.width - 175));
});
如您所见,我试图在divResizable变小时增加divContent的宽度,反之亦然。然而,使用这段代码时,divContent并不总是只“向左侧”扩展,有时它会延伸到无关的div右侧,这样调整大小看起来并不好看。
是否有更复杂的方法来使这两个div的宽度相对应?
我能想到的一个方法是将divContent的宽度设置为
(start of irrelevant - divResizable.width) == 850px
^ e.g 1025px ^ e.g. 175px
我应该如何使用jQuery来实现这个功能呢?