编辑: 我解决了我的问题... 看一下我的答案。如果有错误请纠正,谢谢。
问题: 出于某种原因,WPF应用程序中的进度条似乎没有显示我需要的颜色。
下面是XAML代码:
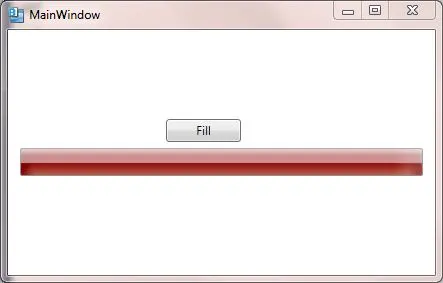
这是结果: 在我看来不像暗红色...每种颜色都会出现这种情况 :(
在我看来不像暗红色...每种颜色都会出现这种情况 :(
你有什么想法吗?
下面是XAML代码:
<Window x:Class="TaskbarProgressApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.TaskbarItemInfo>
<TaskbarItemInfo />
</Window.TaskbarItemInfo>
<Grid>
<ProgressBar x:Name="ProgressBar"
Margin="10"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Height="23" Background="{x:Null}" Foreground="DarkRed">
</ProgressBar>
</Grid>
</Window>
这是结果:
 在我看来不像暗红色...每种颜色都会出现这种情况 :(
在我看来不像暗红色...每种颜色都会出现这种情况 :(你有什么想法吗?