这是我想要的:
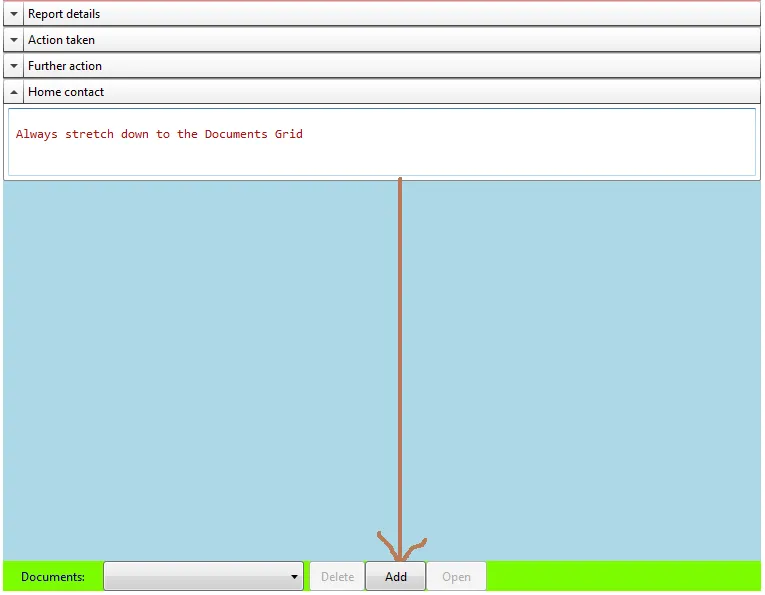
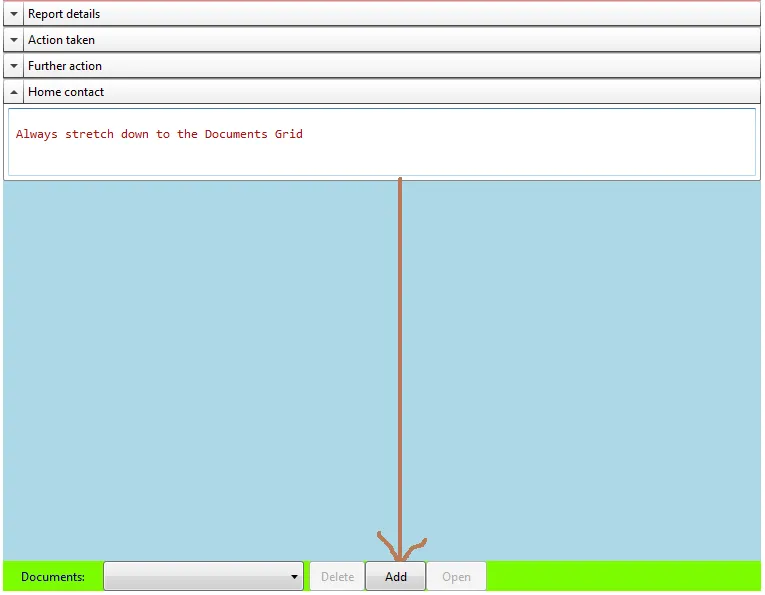
1.) 当我点击我的“Expander”按钮并展开时,它应该延伸到网格的末尾。
请参见示例图片 => 2.) 当我写的文本超出“Expander”中“RichTextBox”可用的空间时,必须显示滚动条,并且我应该能够向下滚动。
2.) 当我写的文本超出“Expander”中“RichTextBox”可用的空间时,必须显示滚动条,并且我应该能够向下滚动。
将滚动条放置在“Expander”内容周围不难,但即使设置为“自动”,它们也不会出现。将滚动条设置为“可见”,我无法滚动,因为“Expander”的内容无限下降。
以下是我的示例代码:
1.) 当我点击我的“Expander”按钮并展开时,它应该延伸到网格的末尾。
请参见示例图片 =>
 2.) 当我写的文本超出“Expander”中“RichTextBox”可用的空间时,必须显示滚动条,并且我应该能够向下滚动。
2.) 当我写的文本超出“Expander”中“RichTextBox”可用的空间时,必须显示滚动条,并且我应该能够向下滚动。将滚动条放置在“Expander”内容周围不难,但即使设置为“自动”,它们也不会出现。将滚动条设置为“可见”,我无法滚动,因为“Expander”的内容无限下降。
以下是我的示例代码:
<Grid Margin="30,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<StackPanel Background="LightCoral" Orientation="Horizontal">
<TextBlock Grid.Column="0" Text="Incident type:" VerticalAlignment="Center" />
<ComboBox Grid.Column="1" IsEditable="True" Margin="0,7" Text="{Binding SelectedIncidentReport.IncidentType,Mode=TwoWay}" />
<TextBlock Grid.Column="0" Grid.Row="1" Text="Teachers name:" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="1" Height="25" Text="{Binding SelectedIncidentReport.TeacherName,Mode=TwoWay}" />
<TextBlock Grid.Column="0" Grid.Row="2" Text="Tutor group:" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Grid.Row="2" Margin="0,7" Text="{Binding SelectedIncidentReport.TutorGroup,Mode=TwoWay}" />
</StackPanel>
<Grid Background="LightBlue" Grid.Row="1" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Expander Background="Purple" Grid.Row="0" Height="Auto" Header="Report details" IsExpanded="{Binding SelectedExpander, Mode=TwoWay, Converter={StaticResource ExpanderToBooleanConverter}, ConverterParameter=1}">
<Controls:RichTextBox
VerticalScrollBarVisibility="Auto"
Text="{Binding SelectedIncidentReport.ReportDetails,UpdateSourceTrigger=LostFocus,IsAsync=True}"
AcceptsReturn="True"
AutoWordSelection="True"
AllowDrop="False"
SelectionBrush="#FFAC5BCB"
HorizontalScrollBarVisibility="Auto" />
</Expander>
<Expander Background="Red" Grid.Row="1" Header="Action taken" IsExpanded="{Binding SelectedExpander, Mode=TwoWay, Converter={StaticResource ExpanderToBooleanConverter}, ConverterParameter=2}">
<Controls:RichTextBox
VerticalScrollBarVisibility="Auto"
Text="{Binding SelectedIncidentReport.ActionTaken,UpdateSourceTrigger=LostFocus,IsAsync=True}"
AcceptsReturn="True"
AutoWordSelection="True"
AllowDrop="False"
SelectionBrush="#FFAC5BCB"
HorizontalScrollBarVisibility="Auto" />
</Expander>
<Expander Background="Lavender" Grid.Row="2" Header="Further action" IsExpanded="{Binding SelectedExpander, Mode=TwoWay, Converter={StaticResource ExpanderToBooleanConverter}, ConverterParameter=3}" >
<Controls:RichTextBox
VerticalScrollBarVisibility="Auto"
Text="{Binding SelectedIncidentReport.FurtherAction,UpdateSourceTrigger=LostFocus,IsAsync=True}"
AcceptsReturn="True"
AutoWordSelection="True"
AllowDrop="False"
SelectionBrush="#FFAC5BCB"
HorizontalScrollBarVisibility="Auto" />
</Expander>
<Expander Background="YellowGreen" Grid.Row="3" Header="Home contact" IsExpanded="{Binding SelectedExpander, Mode=TwoWay, Converter={StaticResource ExpanderToBooleanConverter}, ConverterParameter=4}" >
<Controls:RichTextBox
VerticalScrollBarVisibility="Auto"
Text="{Binding SelectedIncidentReport.HomeContact,UpdateSourceTrigger=LostFocus,IsAsync=True}"
AcceptsReturn="True"
AutoWordSelection="True"
AllowDrop="False"
SelectionBrush="#FFAC5BCB"
HorizontalScrollBarVisibility="Auto" />
</Expander>
</Grid>
<Grid Background="LawnGreen" Grid.Row="2" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Documents:" Grid.Column="0" />
<View:DocumentComboView DataContext="{Binding Path=SelectedIncidentReport.Documents}" Grid.Column="1" HorizontalAlignment="Stretch" />
</Grid>
</Grid>