我有一个非常奇怪的问题,我有一个
元素
。_inputHelper // it has fixed height ( 200px )
我想用jQuery滚动一个非常长的<ul>列表(约200个元素),并定位到列表中的某些<li>,但问题是,当我通过滚动整个列表实现这个目标时:
$( _inputHelper.find('ul') ).animate( { top : -1 * ( $(_this).position().top - $(_this).height() ) } , 200);
_this is a LI element I would like to scroll to
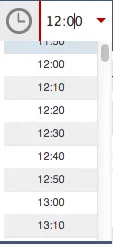
页面已经往下滚动到了合适的位置,但我无法使用鼠标滚动列表,这里是更加精确的截图:

我认为我可能在错误的方式中滚动,但我也尝试了scrollTop/margin-top,它仍然不起作用。
一些测试:http://jsfiddle.net/uk5xqfry/3/
有什么帮助吗?
scrollTop代替top... 您能分享代码标记或在 jsfiddle 上编写一个例子吗? - DaniP