有基于jQuery库的任何专业下拉列表(带自动建议)控件吗?
它应该能够处理大型数据集并具有一些皮肤选项,一个多列结果列表也很棒。我正在使用ASP.NET,但如果需要编写包装器,则不是问题。

我已经在使用第三方控件,但我遇到了两个供应商控件之间的兼容性问题。好吧,我想摆脱这种依赖关系。
有基于jQuery库的任何专业下拉列表(带自动建议)控件吗?
它应该能够处理大型数据集并具有一些皮肤选项,一个多列结果列表也很棒。我正在使用ASP.NET,但如果需要编写包装器,则不是问题。

我已经在使用第三方控件,但我遇到了两个供应商控件之间的兼容性问题。好吧,我想摆脱这种依赖关系。
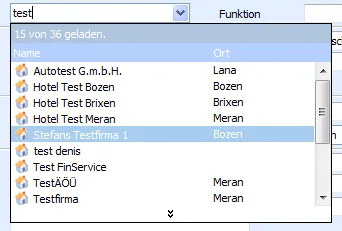
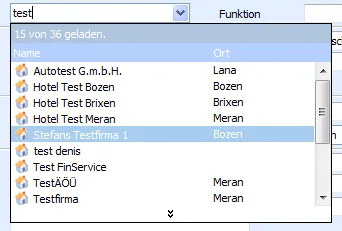
这个看起来非常有前途。它是一种真正的组合 - 你输入什么就能看到什么。还有一个很酷的功能,我在其他地方没有见过:分页结果。
寻找jquery "combo box"的人似乎会被引导到这个问题。我的帖子是为了那些来到这个页面寻找“传统”组合框而不是回答原始问题的人们而写的。以上解决方案都集中在使用输入作为一种手段来过滤和自动完成现有选择值(非常适用于大型数据集)。
如果您正在寻找传统的组合框,即"键入一些内容或从这些预定义的值中选择"(当您键入时不会隐藏不匹配的值),则可能只需要做以下操作:
<select id="combo4" style="width: 200px;"
onchange="$('input#text4').val($(this).val());">
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
</select>
<input id="text4"
style="margin-left: -203px; width: 180px; height: 1.2em; border: 0;" />
参考http://bit.wisestamp.com/uncategorized/htmljquery-editable-combo-2/
把这个应用封装成一个插件来转换现有的选择标签应该很容易,虽然我还没有见过这样做。
附:我认为“jQuery可编辑组合框”的主要问题在于它仍然是选择列表,并且并不明显你可以开始输入新内容。
很不幸,我看到的最好的东西是jquery.combobox,但它不像是我真正想在我的 Web 应用程序中使用的东西。我认为这个控件存在一些可用性问题,但作为用户,我不认为我会知道开始输入以便下拉列表框变成文本框。
我更喜欢组合下拉框,但它仍然有一些我想要的功能,并且还处于 alpha 版本。唯一让我不喜欢的是,一旦我在组合框中输入,原始的下拉列表项就会消失。但是,也许有一个设置可以解决这个问题……或者可能很容易地添加这个功能。
这是我所知道的唯一两个选项。祝你在寻找中好运。如果你找到了一个或第二个选项适合你,请告诉我,我很乐意听到这个消息。
一个新的sexy-combo项目的分支现在已经发布,看起来很有前途:http://code.google.com/p/ufd/