我正在尝试使用Google Chart API创建一条折线图。我正在使用JSON通过AJAX提交设置数据表格的数据。
我已经为饼图创建了一个版本,但是我不知道如何为折线图做到这一点。
以下是我使用AJAX提交创建图表的方式。
function drawLineGraph()
{
$.post("loadGraph.php",
{
type: "line"
},
function (result)
{
var data = new google.visualization.DataTable(result);
var options = {
title: "Line Graph Test"
};
var chart = new google.visualization.LineChart(document.getElementById("lineChart"));
chart.draw(data, options);
}, "json"
);
}
以下是loadGraph.php的代码。
print json_encode(test());
function test()
{
$array = array();
if ($_POST['type'] == "line")
{
$array['cols'][] = array('type' => 'string');
$array['cols'][] = array('type' => 'number');
$temp = array();
$array['row'][] = array('v' => (string) "20-01-13");
$array['row'][] = array('v' => (int) 35);
$array['row'][] = array('v' => (string) "21-01-13");
$array['row'][] = array('v' => (int) 30);
}
}
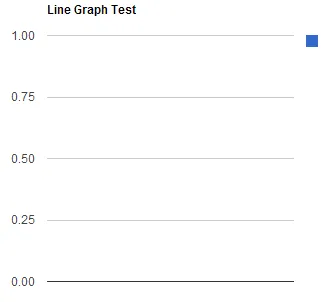
虽然没有出现错误,但是折线图似乎被正常显示,但是没有线条,就像数据为0一样。下面是图表的屏幕截图:

下面是JSON内容的输出。
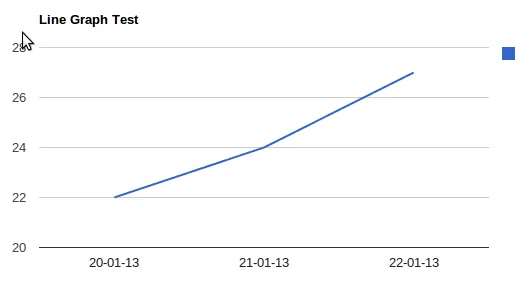
{"cols":[{"type":"string"},{"type":"number"}],"row":[{"c":[{"v":"20-01-13"},{"v":22}]},{"c":[{"v":"21-01-13"},{"v":24}]},{"c":[{"v":"22-01-13"},{"v":27}]}]}
感谢您能提供的任何帮助。
更新: 我尝试按照@davidkonrad建议的做法,但现在遇到了不同的问题。我已经将PHP数组中row的定义更改为rows,如下所示:
$array['cols'][] = array('type' => 'string');
$array['cols'][] = array('type' => 'number');
$array['rows'][] = array('c' => "20-01-13");
$array['rows'][] = array('v' => 35);
$array['rows'][] = array('c' => "21-01-13");
$array['rows'][] = array('v' => 30);
但是现在当图表加载时,我得到了“Cannot read property '0' of undefined”,应该显示图表的位置。
以下是目前生成JSON的方式。
{"cols":[{"type":"string"},{"type":"number"}],"rows":[{"c":"20-01-13"},{"v":35},{"c":"21-01-13"},{"v":30}]}
我不知道如何更改数组以使其与Davidkonrad提供的JSON匹配