我有一个网站,左侧有一栏应该跟随用户滚动。因此,当用户滚动时,侧边栏会一起滚动,直到离页面顶部大约5像素为止。从那时起,它应该锁定在那里。
当然,视口可能比左侧栏要小,因此左侧栏不完全适合屏幕。但这并不是什么大问题。但是,如果用户滚动到底部,侧边栏的底部将“碰撞”页面页脚,然后再次随页面一起滚动,这是我想要的效果。
这是我拥有的代码:我的网站的基本设置以及对我的问题第一部分的尝试(但您会看到它不起作用):jsfiddle。
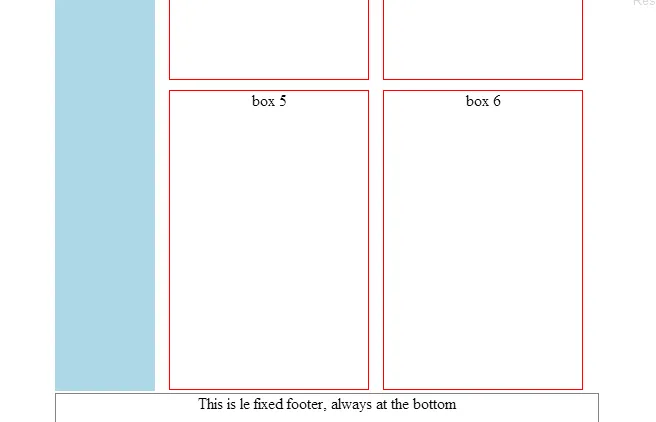
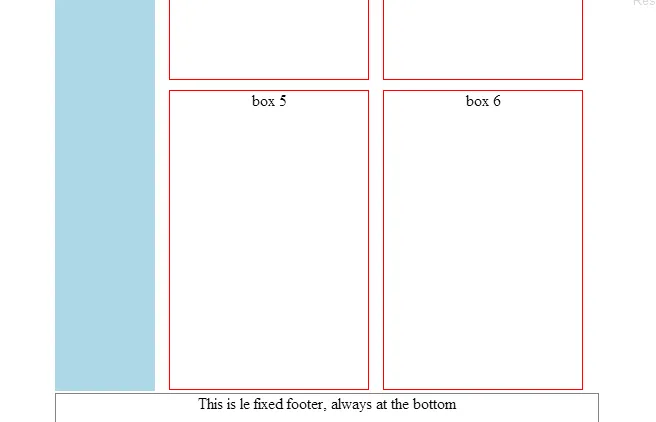
我认为问题的第一部分相当清楚,但第二部分可能有点难理解,因此这里有一个模拟: 您可以看到没有显示文本,因为文本在视口上方。
您可以看到没有显示文本,因为文本在视口上方。
这是我尝试第一部分的js代码:
但可能更多是CSS问题:
当然,视口可能比左侧栏要小,因此左侧栏不完全适合屏幕。但这并不是什么大问题。但是,如果用户滚动到底部,侧边栏的底部将“碰撞”页面页脚,然后再次随页面一起滚动,这是我想要的效果。
这是我拥有的代码:我的网站的基本设置以及对我的问题第一部分的尝试(但您会看到它不起作用):jsfiddle。
我认为问题的第一部分相当清楚,但第二部分可能有点难理解,因此这里有一个模拟:
 您可以看到没有显示文本,因为文本在视口上方。
您可以看到没有显示文本,因为文本在视口上方。这是我尝试第一部分的js代码:
$(document).ready(function () {
var theLoc = 5;
var links = $('#left');
$(window).scroll(function () {
console.log('scroll');
if (theLoc >= $(window).scrollTop()) {
if (links.hasClass('fixed')) {
links.removeClass('fixed');
}
} else {
if (!links.hasClass('fixed')) {
links.addClass('fixed');
}
}
});
});
但可能更多是CSS问题:
.fixed {
position:fixed;
}
我尝试重新指定高度等参数(因为它显示得非常大),但没有进展。