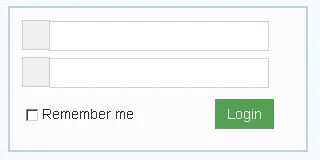
使用 Bootstrap。下面是 Internet Explorer 7/8 中的代码截图。输入前缀图标不见了。
<div class="input-prepend">
<span class="add-on">
<i class="icon-envelope"></i>
</span>
<input id="user_email" name="user[email]" type="text" placeholder="Email" class="span3 inputfield" />
</div>
<div class="input-prepend">
<span class="add-on">
<i class="icon-key"></i>
</span>
<input id="user_password" name="user[password]" type="password" placeholder="Password" class="span3 inputfield" />
</div>
<div class="controls">
<div class="top10" style="overflow:hidden;">
<span class="pull-left checkbox" for="user_remember_me">
<label><input id="user_remember_me" name="user[remember_me]" type="checkbox" value="1" />Remember me</label>
</span>
<button class="btn btn-success pull-right right20" name="commit" type="submit" />
Login
</button>
</div>
</div>