我想在黑色背景上画一组白线网格。
底部的三条水平线看起来有些模糊,直到我重新绘制它们,但我不知道这是为什么。有人遇到过这种情况,或者知道我做错了什么吗?
我想在黑色背景上画一组白线网格。
底部的三条水平线看起来有些模糊,直到我重新绘制它们,但我不知道这是为什么。有人遇到过这种情况,或者知道我做错了什么吗?
这是因为在canvas上绘制时,线条会覆盖它们所经过的所有像素(在canvas中,定位是浮点数)。如果您想在JavaScript中在画布上绘制精确的垂直或水平线条,则最好将它们设置为半整数。
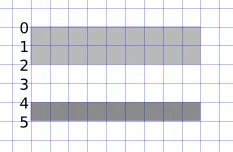
请参见下图:第一条水平线条的 y 坐标设为 1。该线条模糊且宽。第二条水平线条的 y 坐标设为 4.5。它是细的且精确的。

例如,在您的代码中,通过将水平线条循环更改为以下内容,可以获得良好的结果:
// Horizontal lines
for (var i = 1; i < objCanvas.height / intGridWidth; i++)
{
objContext.strokeStyle = "white";
var y = Math.floor(i*intGridWidth)+0.5
objContext.moveTo(0, y);
objContext.lineTo(objCanvas.width, y);
objContext.stroke();
}
这里有一个演示非常细且干净的线条的fiddle:
http://jsfiddle.net/dystroy/7NJ6w/
一条线覆盖的所有像素都会被绘制,这就意味着绘制一个精确宽度为一像素的水平线只能针对中间点进行绘制。我通常在基于canvas的应用程序中使用此类实用程序函数:
function drawThinHorizontalLine(c, x1, x2, y) {
c.lineWidth = 1;
var adaptedY = Math.floor(y)+0.5;
c.beginPath();
c.moveTo(x1, adaptedY);
c.lineTo(x2, adaptedY);
c.stroke();
}
当然,你最好也对垂直线进行处理以让页面看起来更美观。
您需要像这样定义objContext.lineWidth:
objContext.lineWidth = 2;
我不确定为什么最后一行会变淡。
对我来说它看起来并没有褪色。也许这与您的操作系统或电脑有关,无法正确地呈现绘图。我正在使用Win 7上的Chrome 20。试一下吧。