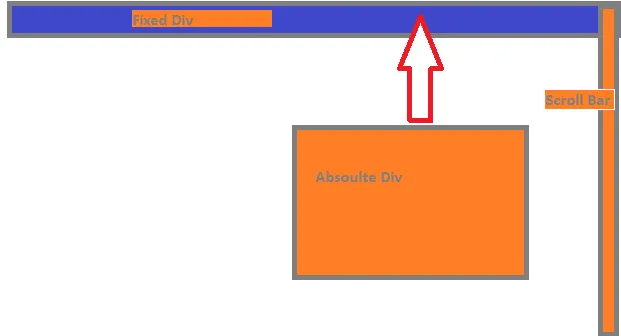
我在页面顶部有一个固定定位的 div(例如 Facebook),和一个相对定位的 div。当我向下滚动时,相对定位的 div 就会覆盖固定定位的 div。我希望它能够在固定定位的 div 下方。有什么方法可以处理这个问题吗?

#navcontainer
{
position:fixed;
}
.city
{
position:relative;
float:left;
}
.city .text
{
position:absolute;
top:100px;
left:15px;
}
在这个CSS中,我有一个城市div和绝对定位的文本位于相对div(.city)中的图像上。