我正在使用Select2 jQuery插件。
https://select2.github.io/ 作为参考
当使用多选下拉选项时,所选项目的结果以标签形式显示在一个框中。但是,我只想显示所选项目的数量。
是否可以通过Select2 jQuery插件实现?
HTML
<select multiple style="width:100%">
<option value="1">Name1</option>
<option value="2">Name2</option>
<option value="3">Name3</option>
<option value="4">Name4</option>
<option value="5">Name5</option>
<option value="6">Name6</option>
<option value="7">Name7</option>
</select>
JS
$('select').select2();
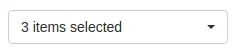
我想要以下输出:
而不是像输出那样的标记。