1个回答
2
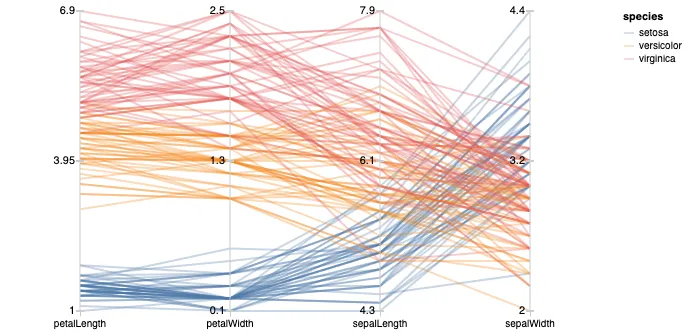
请注意,这种类型的图表不是Altair或Vega-Lite中的“内置”功能,因此创建它的唯一方法是通过手动转换序列,并手动从刻度和文本标记构建轴线。以下是您链接答案中的图表的Altair版本:
import altair as alt
from vega_datasets import data
base = alt.Chart(
data.iris.url
).transform_window(
index="count()"
).transform_fold(
["petalLength", "petalWidth", "sepalLength", "sepalWidth"]
).transform_joinaggregate(
min="min(value)",
max="max(value)",
groupby=["key"]
).transform_calculate(
norm_val="(datum.value - datum.min) / (datum.max - datum.min)",
mid="(datum.min + datum.max) / 2"
).properties(width=600, height=300)
lines = base.mark_line(opacity=0.3).encode(
x='key:N',
y=alt.Y('norm_val:Q', axis=None),
color="species:N",
detail="index:N",
tooltip=["petalLength:N", "petalWidth:N", "sepalLength:N", "sepalWidth:N"]
)
rules = base.mark_rule(
color="#ccc", tooltip=None
).encode(
x="key:N",
detail="count():Q",
)
def ytick(yvalue, field):
scale = base.encode(x='key:N', y=alt.value(yvalue), text=f"min({field}):Q")
return alt.layer(
scale.mark_text(baseline="middle", align="right", dx=-5, tooltip=None),
scale.mark_tick(size=8, color="#ccc", orient="horizontal", tooltip=None)
)
alt.layer(
lines, rules, ytick(0, "max"), ytick(150, "mid"), ytick(300, "min")
).configure_axisX(
domain=False, labelAngle=0, tickColor="#ccc", title=None
).configure_view(
stroke=None
)
- jakevdp
2
此外,这种类型的图表能支持任何交互吗?例如,如果有另一个变量,我们想要使用滑块仅查看具有确定值的该变量的线条。 - carbassot
当然,你可能可以做到那样。一个新的帖子将是一个很好的地方来问这个问题,更详细地说明你究竟想要做什么。 - jakevdp
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接