attendance表包含属性status、date、recuritment_id和project_site_id。
project_site与attendance之间是一对多的关联关系。
recuritment与attendance之间是一对多的关联关系。
在出勤#表格视图中,当加入属性status时,我从recruitment表格中获取属性。
<% (1..(Time.days_in_month @project_site.attendance_month.strftime("%m").to_i)).each do |date| %>
这里的@project_site.attendance_month包含出勤月份的值。根据月份计算列数和从recuritmnet表格中获取的name。
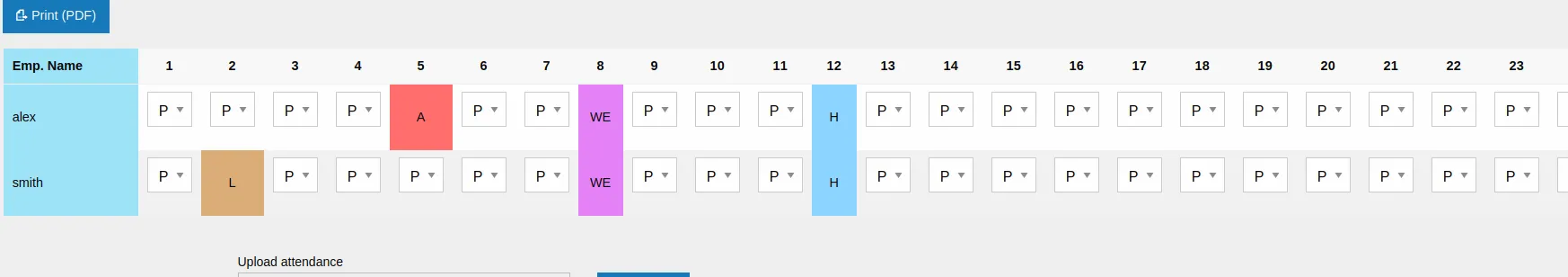
这是视图-
holydays主表包含对应月份的假日日期,在视图中自动匹配日期并打印“H”,默认情况下所有输入都被选为P。有一个最终提交按钮,它会更改布尔属性。现在,在最终提交时,我希望将所有默认选为P的内容添加到attendance表中。
def new
if @project_site.submission_status == false
@attendance = Attendance.new
@date = HolydayCalendar.all
@recruitment = Recruitment.all.where(current_status: "2")
else
redirect_to project_site_attendances_path
end
end
来自.html.erb(出席控制器视图)
<table>
<thead>
<tr>
<th class="attendance-emp-name">Emp. Name</th>
<% (1..(Time.days_in_month @project_site.attendance_month.strftime("%m").to_i)).each do |date| %>
<th class="text-center"><%= date %></th>
<% end %>
</tr>
</thead>
<tbody>
<% @recruitment.where(location: @project_site.site_id).each do |recruitment| %>
<tr>
<td class="attendance-emp-name"><%= recruitment.name %></td>
<% (1..(Time.days_in_month @project_site.attendance_month.strftime("%m").to_i)).each do |date| %>
<%= form_with(model: attendance, :html => {:id => 'attendance-form-validation'}, url:[@project_site, @attendance], local: true) do |f| %>
<% if HolydayCalendar.find_by(date: (@project_site.attendance_month.strftime("%Y-%m")+"-"+date.to_s), total_site_id: @project_site.site_id)%>
<td class="holyday text-center"><%= "H" %></td>
<% elsif recruitment.attendances.find_by(attendance_date: (@project_site.attendance_month.strftime("%Y-%m")+"-"+date.to_s)) == nil %>
<td>
<%= f.select :status, [['P', 1], ['A', 2], ['L', 4], ['WE', 5], ['CO', 6]], {}, { onchange: 'this.form.submit()', class: 'attendance-select-input' } %>
</td>
<% else %>
<% attendance_value = recruitment.attendances.find_by(attendance_date: (@project_site.attendance_month.strftime("%Y-%m")+"-"+date.to_s)) %>
<%if attendance_value.status == 1 %>
<td class="presant text-center"><%="P" %></td>
<% elsif attendance_value.status == 2 %>
<td class="absent text-center"><%="A" %></td>
<%elsif attendance_value.status == 3 %>
<td class="holyday text-center"><%="H" %></td>
<%elsif attendance_value.status == 4 %>
<td class="leave text-center"><%= "L" %></td>
<%elsif attendance_value.status == 5 %>
<td class="weekend text-center"><%= "WE" %></td>
<%elsif attendance_value.status == 6 %>
<td class="compoff text-center"><%= "CO" %></td>
<% end %>
<% end %>
<%= f.hidden_field :attendance_date, value: (@project_site.attendance_month.strftime("%Y-%m")+"-"+date.to_s)%>
<%=f.hidden_field :recruitment_id, value: recruitment.id%>
<%=f.hidden_field :project_site_id, value: @project_site.id%>
<% end %>
<% end %>
</tr>
<% end %>
</tbody>
</table>
<% if @project_site.submission_status == true %>
<div class="text-center">
<%= link_to "Submit Attendance", set_submission_status_project_site_path(@project_site), method: :put, data: { confirm: 'Make Sure you marked all attendance before submission' }, :class=>"button primary disabled" %>
</div>
<% else %>
<div class="text-center">
<%= link_to "Submit Attendance", set_submission_status_project_site_path(@project_site), method: :put, data: { confirm: 'Make Sure you marked all attendance before submission' }, :class=>"button primary" %>
</div>
<% end %>
project_sites_controller.rb
def set_submission_status
@project_site = ProjectSite.find(params[:id])
@project_site.update(submission_status: true)
end

<%= f.select :status, [['P', 1], ['A', 2], ['L', 4], ['WE', 5], ['CO', 6]], {}, { onchange: 'this.form.submit()', class: 'attendance-select-input' } %>,这将创建一个带有键值对的下拉列表,数据将在用户事件提交到attendance表中。 这里p是默认选择的。 在最终提交时,我希望所有P值被选中,并且它们对应的值应该一次性提交。 - rock