在 iOS 12 上,要获得一个带有清晰边框、清晰分隔线、所有元素都清晰的 UISegmentedControl 很容易。我所做的只是这样:
但是它仍然不能清除背景颜色和分隔线。
我尝试将背景颜色设置为透明,但没有效果。
我也尝试设置了清晰的图像,但仍然没有任何效果:
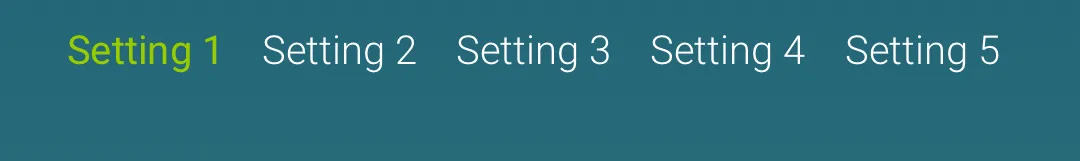
这是在iOS 12上的外观。在iOS 13上,似乎不可能实现。
settingControl.tintColor = .clear
let font = myFont
let boldfont = myBoldFont
settingControl.setTitleTextAttributes([NSAttributedString.Key.foregroundColor : UIColor.white, NSAttributedString.Key.font:font], for: .normal)
settingControl.setTitleTextAttributes([NSAttributedString.Key.foregroundColor : UIColor.red, NSAttributedString.Key.font:boldfont], for: .selected)
然后UISegmentedControl完全清除颜色(分隔线、背景、边框)
但在iOS 13中,我无法完全清除它。 我可以设置
settingControl.selectedSegmentTintColor = UIColor.clear
但是它仍然不能清除背景颜色和分隔线。
我尝试将背景颜色设置为透明,但没有效果。
settingControl.backgroundColor = UIColor.clear
我也尝试设置了清晰的图像,但仍然没有任何效果:
public extension UIImage {
/**
Returns image with size 1x1px of certain color.
*/
class func imageWithColor(color : UIColor) -> UIImage? {
let rect = CGRect(x: 0, y: 0, width: 1, height: 1)
UIGraphicsBeginImageContext(rect.size)
let context = UIGraphicsGetCurrentContext()
context?.setFillColor(color.cgColor)
context?.fill(rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
}
然后是这个:
let clearImage = UIImage.imageWithColor(color: UIColor.clear)
settingControl.setDividerImage(clearImage, forLeftSegmentState: .normal, rightSegmentState: .normal, barMetrics: .default)
settingControl.setBackgroundImage(clearImage, for: .normal, barMetrics: .default)
settingControl.setBackgroundImage(clearImage, for: .selected, barMetrics: .default)
这是在iOS 12上的外观。在iOS 13上,似乎不可能实现。

seg.frame.size.height = 32。 - rmaddy