这里有一份关于如何使用带有sizes的Srcset的详细指南。
sizes 属性包含一个逗号分隔的列表,列表中的每个项目都描述了图像相对于视口的大小。
使用 sizes 属性与 srcset 为浏览器提供了足够的信息,在看到 HTML 中的 <img> 标签时立即开始下载正确的图像,而不必等待样式表完成下载和解析。
为什么需要 sizes?
如果您想知道为什么浏览器不知道图像将呈现多大,请查看浏览器如何加载网页。
语法:
<img src="image.jpg"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 900w"
sizes="(max-width: 300px) 100vw, (max-width: 600px) 50vw, (max-width: 900px) 33vw, 900px"
/>
每个用逗号分隔的
sizes 中的项目都有以下内容:
- 媒体条件,例如
(max-width: 300px) - 它描述了屏幕可能处于的状态。 (max-width: 300px) 意味着当视口宽度小于或等于 300 CSS 像素时。它类似于媒体查询,但有一些限制。您不能使用 screen 或 print。
- 一个空格。
- 在媒体条件为真时图像元素的宽度。您可以提供绝对长度(px、em)或相对于视口的长度(vw),但不能使用百分比。
Demo - 使用 sizes 的 srcset
让我们通过实时演示来看看这个 - https://imagekitio.github.io/responsive-images-guide/srcset-sizes.html
布局如下:
- 如果视口宽度大于900px,则每个图像占用固定的225px宽度。
- 在900px以下,每个图像占据总视口宽度的33vw即33%的宽度。
- 在700px以下,每个图像占据总视口宽度的50vw即50%的宽度。
- 在400px以下,每个图像占据整个视口宽度,即100vw。
单个图像元素的HTML标记如下:
<img src="https://ik.imagekit.io/ikmedia/women-dress-1.jpg"
srcset="https://ik.imagekit.io/ikmedia/women-dress-1.jpg?tr=w-225 225w,
https://ik.imagekit.io/ikmedia/women-dress-1.jpg?tr=w-300 300w,
https://ik.imagekit.io/ikmedia/women-dress-1.jpg?tr=w-350 350w,
https://ik.imagekit.io/ikmedia/women-dress-1.jpg?tr=w-640 640w"
sizes="(max-width: 400px) 100vw, (max-width: 700px) 50vw, (max-width: 900px) 33vw, 225px">
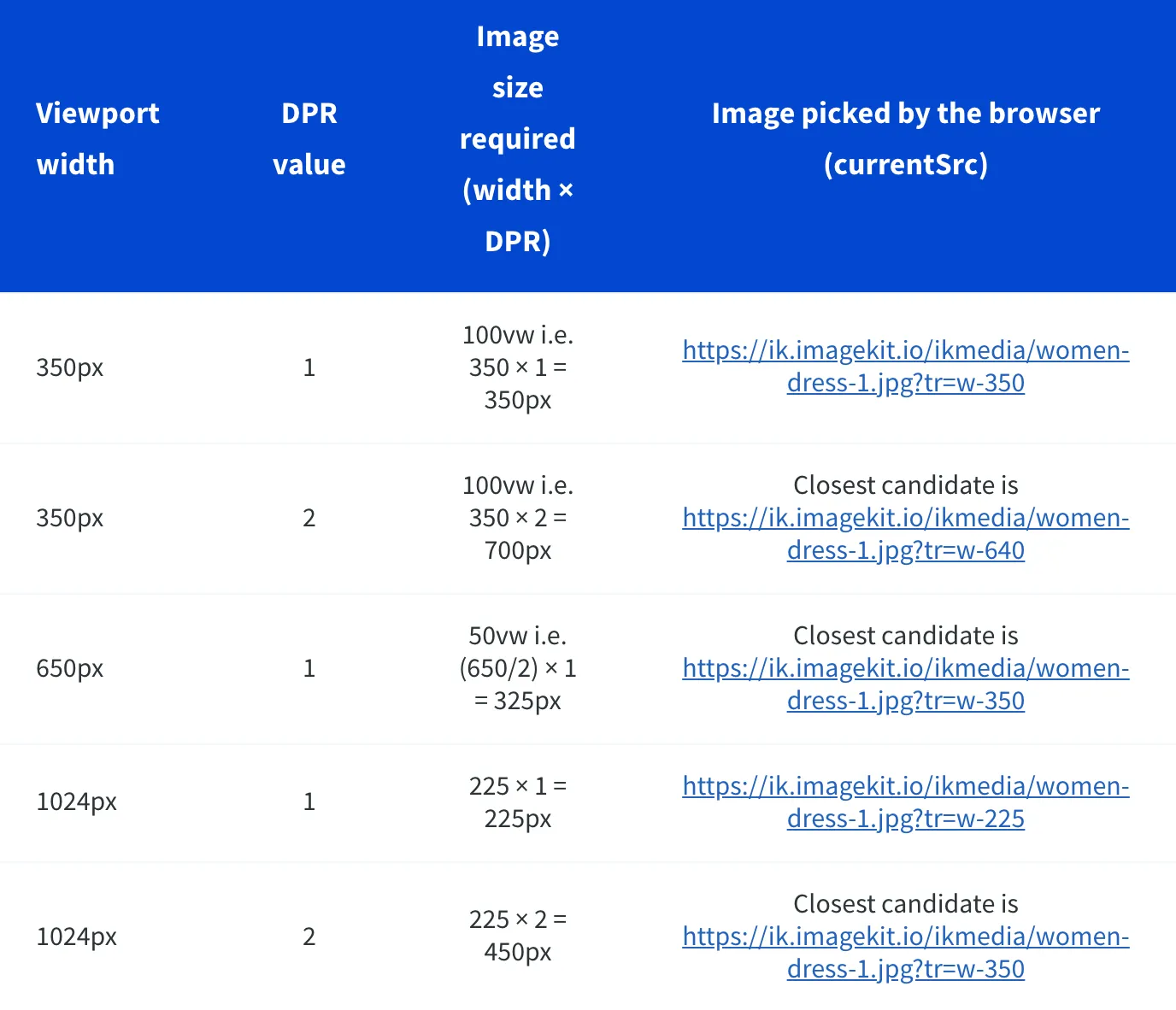
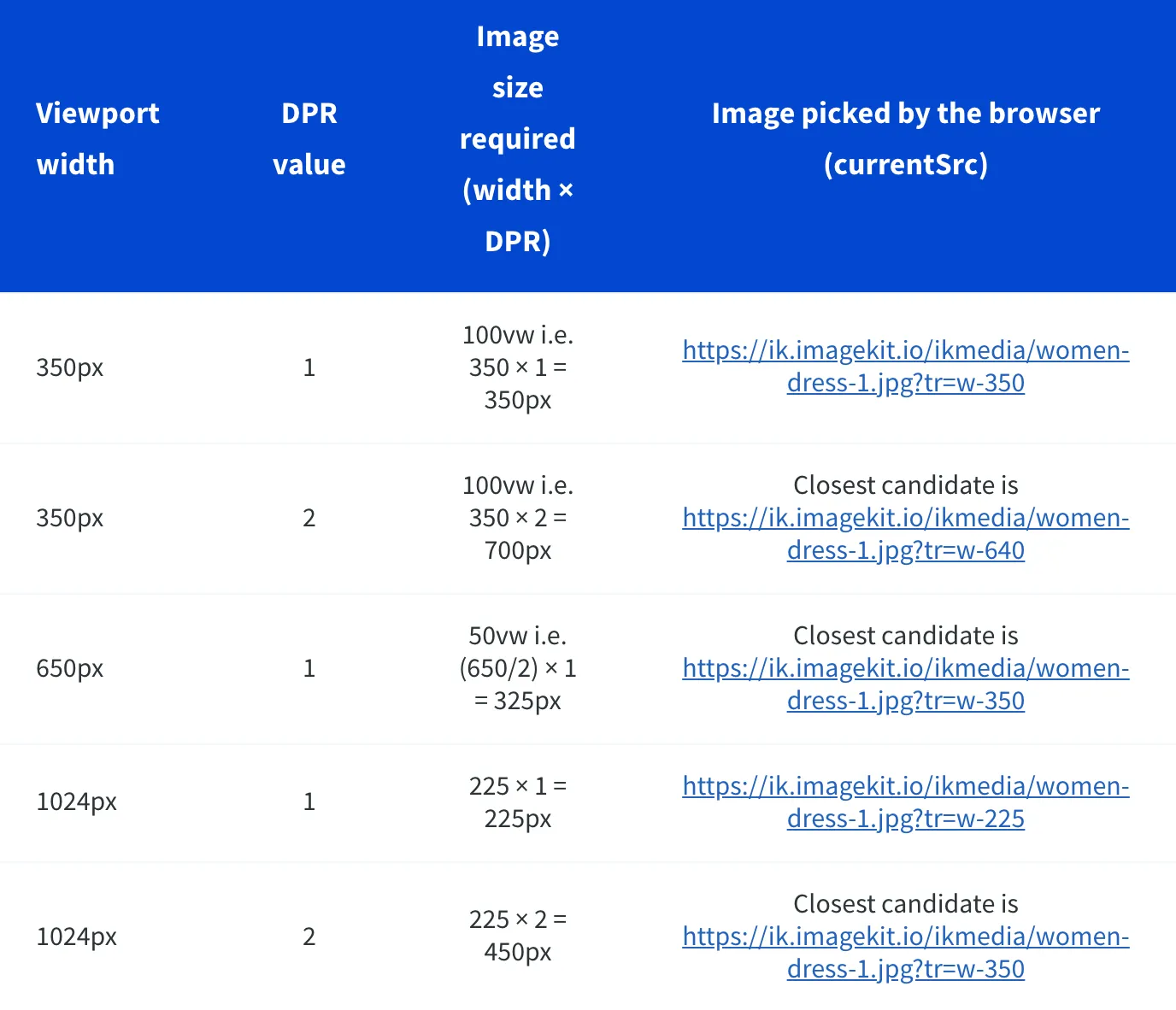
让我们看看不同屏幕尺寸和DPR值下会发生什么-