最初的目标是同时使用磁盘缓存和内存缓存。这需要实现LRU缓存和DiskLruCache。然而,由于HTTPResponse缓存使用了磁盘空间,我选择使用LRU缓存并进行con.setUseCaches(true);
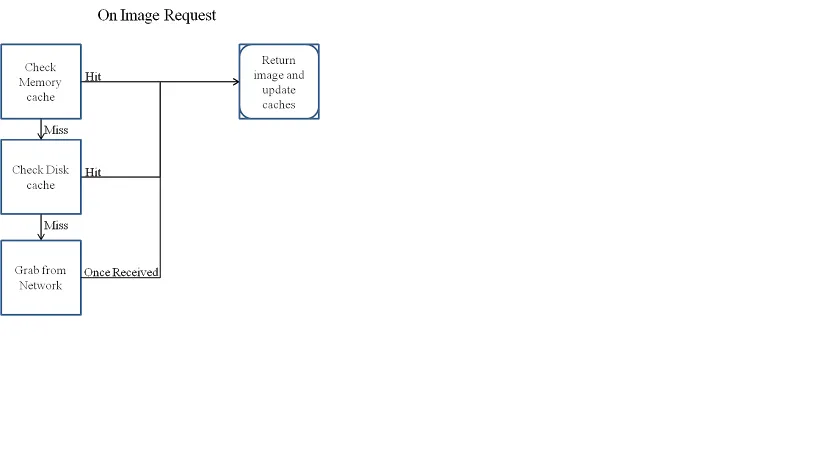
问题在于我不太理解哪一个会被首先执行。对于LRU和DiskLru缓存,它们的算法如下图所示:
即:
首先检查内存缓存中是否有该图片;
如果有,则返回它并更新缓存;
否则,检查磁盘缓存;
如果磁盘缓存中有该图片,则返回它并更新缓存;
否则从网络上下载图片,返回它并更新缓存;
现在看下面的代码:
public class DownloadImageTask extends AsyncTask<String, Void, Bitmap> {
private int inSampleSize = 0;
private String imageUrl;
private BaseAdapter adapter;
private ImagesCache cache;
private int desiredWidth, desiredHeight;
private Bitmap image = null;
private ImageView ivImageView;
Context mContext;
public DownloadImageTask(BaseAdapter adapter, int desiredWidth, int desiredHeight) {
this.adapter = adapter;
this.cache = ImagesCache.getInstance();
this.desiredWidth = desiredWidth;
this.desiredHeight = desiredHeight;
}
public DownloadImageTask(Context mContext, ImagesCache cache, ImageView ivImageView, int desireWidth, int desireHeight) {
this.cache = cache;
this.ivImageView = ivImageView;
this.desiredHeight = desireHeight;
this.desiredWidth = desireWidth;
this.mContext = mContext;
}
@Override
protected Bitmap doInBackground(String... params) {
imageUrl = params[0];
return getImage(imageUrl);
}
@Override
protected void onPostExecute(Bitmap result) {
super.onPostExecute(result);
if (result != null) {
cache.addImageToWarehouse(imageUrl, result);
if (ivImageView != null) {
ivImageView.setImageBitmap(result);
}
else {
}
if (adapter != null) {
adapter.notifyDataSetChanged();
}
}
/*
* IMPORTANT:
* This enables your retrieval from the cache when working offline
*/
/***
* Force buffered operations to the filesystem. This ensures that responses
* written to the cache will be available the next time the cache is opened,
* even if this process is killed.
*/
HttpResponseCache cache = HttpResponseCache.getInstalled();
if(cache != null) {
//the number of HTTP requests issued since this cache was created.
Log.e("total num HTTP requests", String.valueOf(cache.getHitCount()));
//the number of those requests that required network use.
Log.e("num req network", String.valueOf(cache.getNetworkCount()));
//the number of those requests whose responses were served by the cache.
Log.e("num use cache", String.valueOf(cache.getHitCount()));
// If cache is present, flush it to the filesystem.
// Will be used when activity starts again.
cache.flush();
/***
* Uninstalls the cache and releases any active resources. Stored contents
* will remain on the filesystem.
*/
//UNCOMMENTING THIS PRODUCES A java.lang.IllegalStateException: cache is closedtry {
// cache.close();
//}
//catch(IOException e){
// e.printStackTrace();
//}
}
}
private Bitmap getImage(String imageUrl) {
if (cache.getImageFromWarehouse(imageUrl) == null) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
options.inSampleSize = inSampleSize;
//installing the cache at application startup.
try {
HttpResponseCache cache = HttpResponseCache.getInstalled();
if (cache == null) {
File httpCacheDir = new File(mContext.getCacheDir(), "http");
long HTTP_CACHE_SIZE_IN_BYTES = 1024 * 1024 * 1024; // 1GB
HttpResponseCache.install(httpCacheDir, HTTP_CACHE_SIZE_IN_BYTES);
//Log.e("Max DiskLRUCache Size", String.valueOf(DiskLruCache.getMaxSize());
}
}
catch (IOException e) {
e.printStackTrace();
}
try {
int readTimeout = 300000;
int connectTimeout = 300000;
URL url = new URL(imageUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setUseCaches(true);
connection.addRequestProperty("Cache-Control", "max-stale=" + maxStale);
connection.setConnectTimeout(connectTimeout);
connection.setReadTimeout(readTimeout);
InputStream stream = connection.getInputStream();
image = BitmapFactory.decodeStream(stream, null, options);
int imageWidth = options.outWidth;
int imageHeight = options.outHeight;
if (imageWidth > desiredWidth || imageHeight > desiredHeight) {
System.out.println("imageWidth:" + imageWidth + ", imageHeight:" + imageHeight);
inSampleSize = inSampleSize + 2;
getImage(imageUrl);
}
else {
options.inJustDecodeBounds = false;
connection = (HttpURLConnection) url.openConnection();
connection.setUseCaches(true);
connection.addRequestProperty("Cache-Control", "only-if-cached");
connection.setConnectTimeout(connectTimeout);
connection.setReadTimeout(readTimeout);
stream = connection.getInputStream();
image = BitmapFactory.decodeStream(stream, null, options);
return image;
}
}
catch (Exception e) {
Log.e("getImage", e.toString());
}
}
return image;
}
}
在doInBackground()中,我似乎正在保存到HttpResponseCache,并在onPostExecute()中将同一图像保存到LRUCache。我想做的是:
如果图像没有被缓存,请将其保存到HttpResponseCache; 如果HttpResponseCache已满,请保存到LRUCache。 如果两者都满了,请使用默认的删除机制来删除旧的未使用图像。 问题是同时保存到两个缓存而不是其中一个。
修改重述问题
**
由于两个缓存都在缓存相同的图像,并且将缓存保存到相同的文件系统中,因此问题可能是应该使用哪一个,因为使用两个没有意义...
**

HttpResponseCache仅适用于缓存响应,例如json、xml等。如果要缓存图像,则需要根据应用程序的需求使用内存或磁盘缓存,或两者兼而有之。 - Muhammad Babar