我有一个问题,我的导航栏似乎与CSS中的.container一起缩放。现在,我是个新手,但我尝试过在CSS中修改值,但没有成功。以下是HTML和CSS的代码:
* {
margin: 0px;
padding: 0px;
}
body {
font-family: verdana;
background-image: url(images/bg2.jpg);
max-width: 100%;
max-height: auto;
background-position: 0px 100px;
background-repeat: repeat-x;
background-color: black;
background-size: 100%;
}
#header {
background-color: #000000;
height: 100px;
width: 100%;
}
.container {
background-color: grey;
width: 960px;
height: auto;
margin: 0 auto;
color: rgb(200, 200, 200);
}
#logoArea {
width: 300px;
height: 100px;
background-image: url(images/logo.png);
float: left;
display: block;
}
#navArea {
height: 50%;
float: right;
}
#nav {
list-style: none;
margin-top: 5%;
}
#nav a {
color: #C8C8C8;
text-decoration: none;
width: 75px;
height: 50px;
display: table-cell;
vertical-align: middle;
padding: 0;
}
#nav li {
width: 75px;
height: 50px;
float: left;
margin-left: 30px;
background-color: #252525;
border: 2px solid silver;
border-radius: 8px;
padding: 0px;
text-align: center;
display: table-cell;
vertical-align: middle;
}
#nav li:hover {
background-color: grey;
}
.page {
background-color: rgba(19, 19, 19, 0.9);
padding: 20px;
padding-bottom: 1px;
}
p {
margin-bottom: 20px;
}
.box1 {
position: relative;
width: 300px;
height: 100px;
background-image: url(images/logo.png);
background-repeat: no-repeat;
float: left;
}
#imageLogo {
width: 960px;
height: 324px;
background-image: url(images/Triicell-logo.png);
background-repeat: no-repeat;
background-position: center;
}<html>
<head>
<meta charset="UTF-8">
<title>Test site</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body a link="#C8C8C8" vlink="#C8C8C8" alink="#C8C8C8">
<div id="Header">
<div class="container">
<div class="box1">
<a id="logoArea"></a>
</div>
<div id="navArea">
<ul id="nav">
<li>wp_1
</li>
<li>wp_2
</li>
<li>wp_3
</li>
<li>wp_4
</li>
<li>wp_5
</li>
</ul>
</div>
</div>
</div>
<div id="mainArea">
<div class="container page">
<div id="welcome">Test site</div>
</div>
</div>
</body>
</html>以下是一些屏幕截图,以便参考我所说的内容:
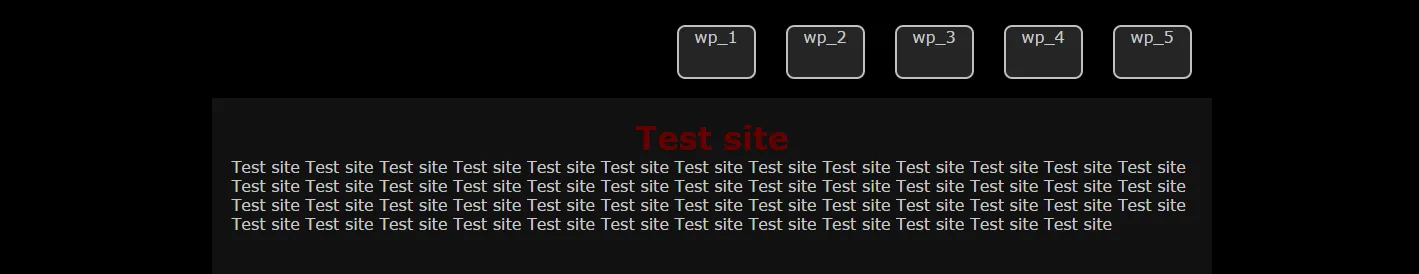
缩放 .container 前:
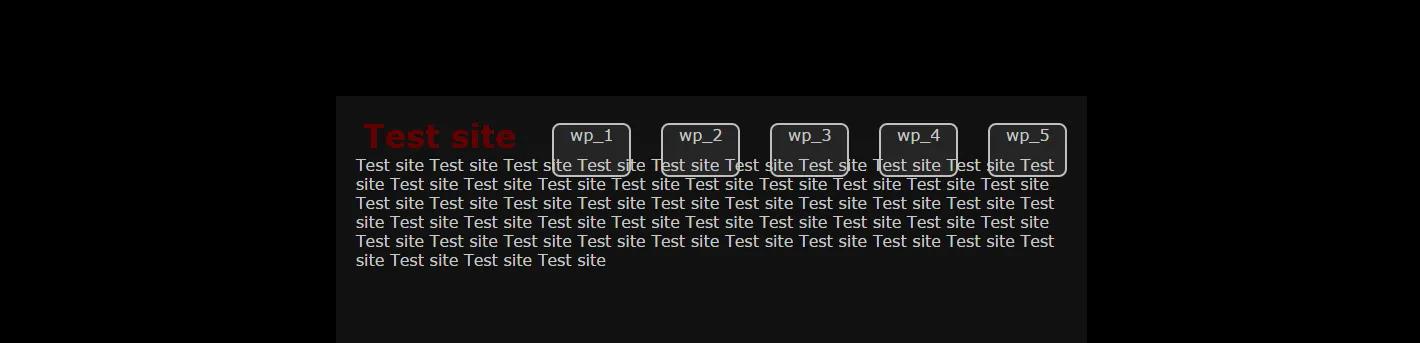
 缩放 .container 后:
缩放 .container 后:
 我所做的缩放操作是将 .container 的宽度改为 50%;不必担心其他任何事情 - 我知道我打算如何缩放其他部分,例如图片等 - 但只有导航栏似乎跳出了位置。
我所做的缩放操作是将 .container 的宽度改为 50%;不必担心其他任何事情 - 我知道我打算如何缩放其他部分,例如图片等 - 但只有导航栏似乎跳出了位置。但是,如果有人能帮助我解决这个问题,我将非常感激。如果失败,请至少指点我一下正确的方向。