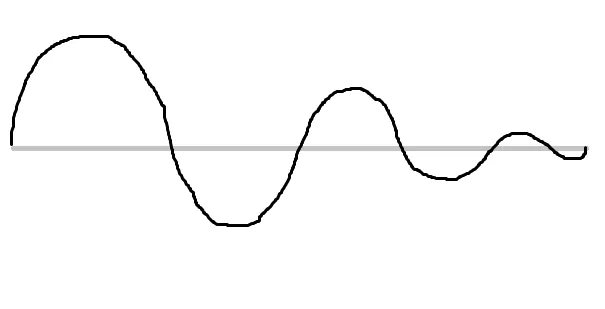
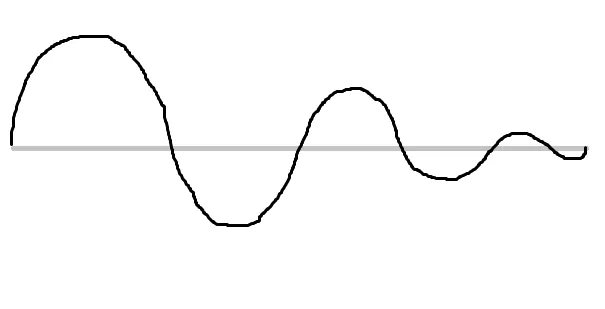
我将实现类似正弦函数的CSS宽度动画,如下所示:
是否可以使用CSS动画实现此效果?否则,应该如何在JS中实现?

transition: all 500ms cubic-bezier(0.695, 0.015, 1.000, 0.275);。是否可以使用CSS动画实现此效果?否则,应该如何在JS中实现?

transition: all 500ms cubic-bezier(0.695, 0.015, 1.000, 0.275);。你可以使用cubic-bezier()来模拟正弦函数。
看一下这个使用三次贝塞尔曲线逼近正弦函数的资源:Sine approximation using cubic Bézier curves
使用4个关键帧和以下值的cubic-bezier():
cubic-bezier(0,0,0.3642,1)
cubic-bezier(0.6358,0,1,1)
cubic-bezier(0,0,0.3642,1)
cubic-bezier(0.6358,0,1,1)
将使用正弦函数轨迹移动对象。
我为您的情况制作了一个演示。纯CSS解决方案,请查看:
.box {
width: 20px;
height: 20px;
background-color: royalblue;
animation-fill-mode: forwards;
animation:
sine1-1 0.3s 1 0s cubic-bezier(0,0,0.3642,1),
sine1-2 0.3s 1 0.3s cubic-bezier(0.6358,0,1,1),
sine1-3 0.3s 1 0.6s cubic-bezier(0,0,0.3642,1),
sine1-4 0.3s 1 0.9s cubic-bezier(0.6358,0,1,1),
sine2-1 0.3s 1 1.2s cubic-bezier(0,0,0.3642,1),
sine2-2 0.3s 1 1.5s cubic-bezier(0.6358,0,1,1),
sine2-3 0.3s 1 1.8s cubic-bezier(0,0,0.3642,1),
sine2-4 0.3s 1 2.1s cubic-bezier(0.6358,0,1,1),
sine3-1 0.3s 1 2.4s cubic-bezier(0,0,0.3642,1),
sine3-2 0.3s 1 2.7s cubic-bezier(0.6358,0,1,1);
}
@keyframes sine1-1 {
0% {transform: translateY(0)}
100% {transform: translateY(-100px)}
}
@keyframes sine1-2 {
0% {transform: translateY(-100px)}
100% {transform: translateY(0)}
}
@keyframes sine1-3 {
0% {transform: translateY(0)}
100% {transform: translateY(80px)}
}
@keyframes sine1-4 {
0% {transform: translateY(80px)}
100% {transform: translateY(0)}
}
@keyframes sine2-1 {
0% {transform: translateY(0)}
100% {transform: translateY(-60px)}
}
@keyframes sine2-2 {
0% {transform: translateY(-60px)}
100% {transform: translateY(0)}
}
@keyframes sine2-3 {
0% {transform: translateY(0)}
100% {transform: translateY(40px)}
}
@keyframes sine2-4 {
0% {transform: translateY(40px)}
100% {transform: translateY(0)}
}
@keyframes sine3-1 {
0% {transform: translateY(0)}
100% {transform: translateY(-20px)}
}
@keyframes sine3-2 {
0% {transform: translateY(-20px)}
100% {transform: translateY(0)}
}
.horizontal {
animation: move-horizontal 3s 1 linear;
}
@keyframes move-horizontal {
0% {transform: translateX(0)}
100% {transform: translateX(400px)}
}
.wrap {
background-color: #bfbfbf;
}
.margin {
width: 100px;
height: 100px;
}<div class="margin"></div>
<div class="wrap">
<div class="horizontal">
<div class="box"></div>
</div>
</div>
cubic-bezier不可动画化。请查看 http://www.humblesoftware.com/demos/trig 以获取 JavaScript 解决方案。 - Morpheus