我在我的index.html文件中有这个代码,但它没有显示我想用D3添加的段落。
<!DOCTYPE html>
<html>
<head>
<title> D3 page template </title>
<script type="text/javascript" src = "d3/d3.v3.js"></script>
</head>
<body>
<script type="text/javascript">
d3.select("body").append("p").text("new paragraph!");
</script>
</body>
</html>
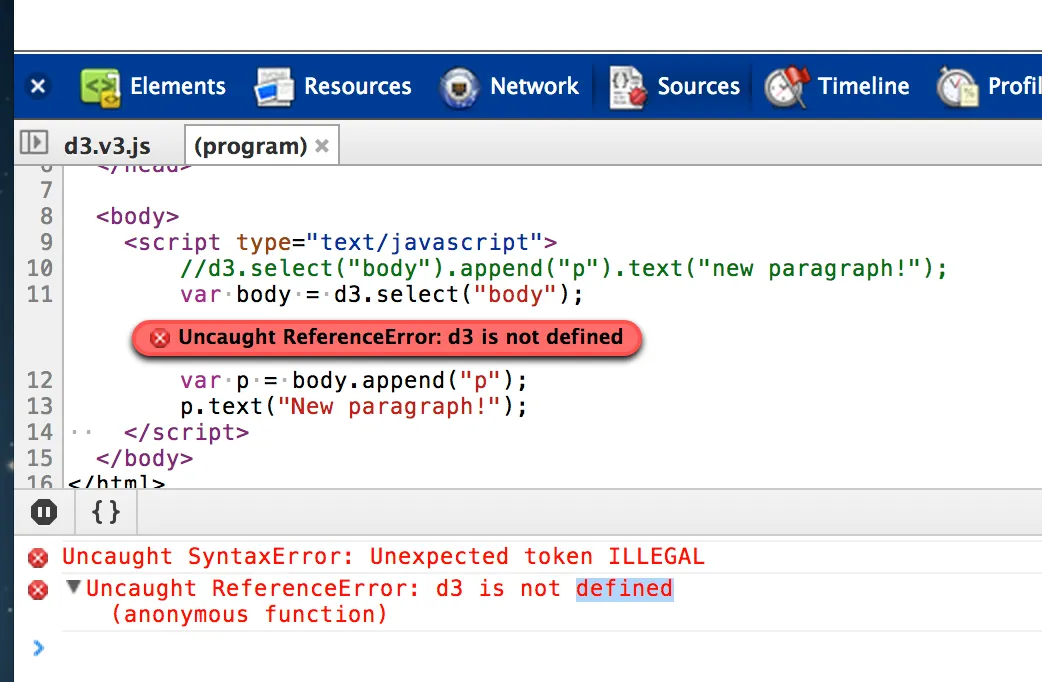
我引用D3.js的路径应该是正确的,因为如果我在浏览器中进行检查元素,我可以点击D3链接并跳转到其源代码。