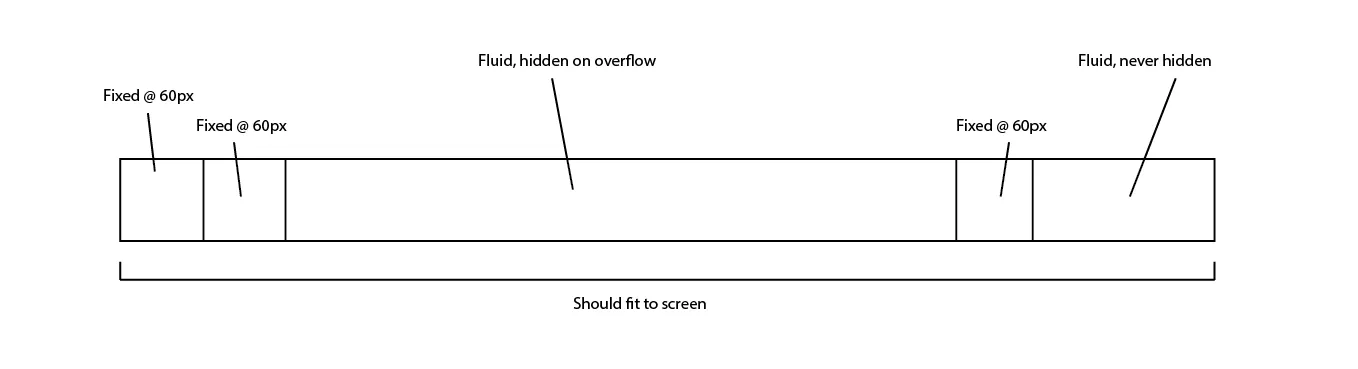
我在布局中有一个表格,其中有5列,其中3列应该是固定的像素宽度,另外2列应该是流式的。
一开始听起来很简单,但问题是这两个流动的列应该有不同的行为。
最后一列应尽可能地拉伸以适应其内容,以便永远不会被隐藏,但不应留下空白。中间列应占用所有可以找到的空闲空间,但如果最后一列需要增大,则也应溢出隐藏。

我试图用CSS来实现这个目标,但无法做到...是否有纯CSS的方法还是需要JS?
编辑
这就是我到目前为止得到的:
HTML
<table>
<tr>
<td class="fixed">fixed</td>
<td class="fixed">fixed</td>
<td class="fluid hidden">fluid</td>
<td class="fixed">fixed</td>
<td class="fluid visible">this content should always be visible</td>
</tr>
</table>
CSS
->CSS
table{
width: 100%;
table-layout: fixed;
}
td{
padding: 10px;
white-space: nowrap;
}
.fixed{
background-color: #ddd;
width: 60px;
}
.fluid{
background-color: #aaa;
}
.visible{
}
.hidden{
overflow:hidden;
}
它的工作几乎如预期一样,除了最后一列。