我有一个这样的XML文档。
<?xml version="1.0" encoding="utf-8"?>
<Parameters>
<Param Name="Father0_0" ID="1">
<Param0 Name="Father0_1" ID="2">
<Param1 Name="Father0_2" ID="3">
<Param2 Name="Child0_0" ID_ch="1"/>
</Param1>
<Param1 Name="Father0_3" ID="4">
<Param2 Name="Father0_4" ID="5">
<Param3 Name="Child0_3" ID_ch="2"/>
</Param2>
</Param1>
</Param0>
</Param>
<Param Name="Father1_0" ID="6">
<Param0 Name="Child1_0" ID_ch="3" />
</Param>
<Param Name="Father2_0" ID="7">
<Param1 Name="Child2_0" ID_ch="3"/>
</Param>
<Param Name="Child3_0" ID_ch="4"/>
</Parameters>
.CS
所以我加载我的XML文件
XmlDataProvider _xml = FindResource("xmldata") as XmlDataProvider;
var xmlDocument = new XmlDocument();
xmlDocument.Load("34.xml");
_xml.Document = xmlDocument;
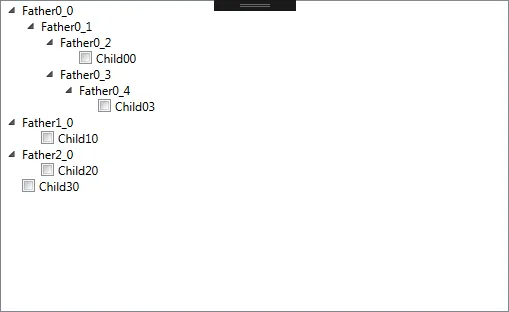
如果我按照下面的XAML描述这样做,我会在树形视图中的所有项目上得到复选框?
.XAML
<Window.Resources>
<XmlDataProvider x:Key="xmldata" XPath="Parameters"/>
<!--The same is done for the Param0,Param1,Param2,Param3 changing DataType=""-->
<HierarchicalDataTemplate DataType="Param" ItemsSource="{Binding XPath= ./*}">
<StackPanel Orientation="Horizontal">
<CheckBox Margin="5,0,0,0" Content="{Binding XPath=@Name}" />
</StackPanel>
</HierarchicalDataTemplate>
<!-------------------------------->
</Window.Resources>
<Grid>
<TreeView ItemsSource="{Binding Source={StaticResource xmldata}, XPath=Param}" />
</Grid>
如何使复选框仅用于子级。