我有一个Firestore集合,其中一个值是一个包含文档ID的数组。
我需要检索集合中的所有项,以及存储在数组ID中的所有文档。
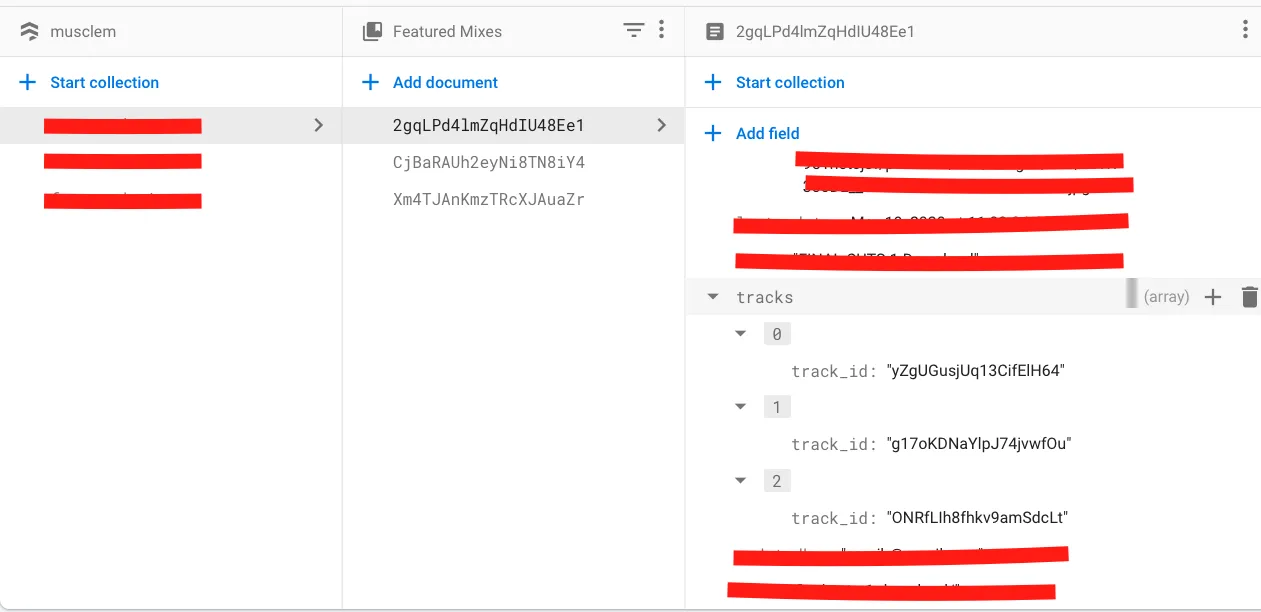
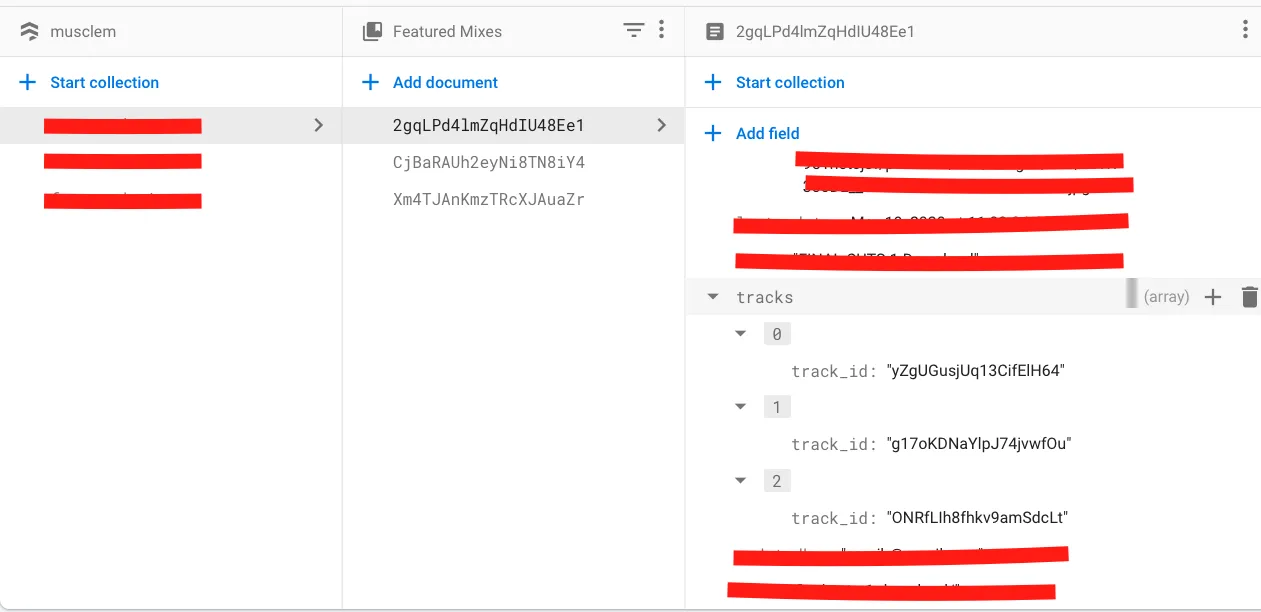
这是我的集合结构
 我的代码:
我的代码:
我得到了这个回应:
 我的代码:
我的代码:export const getFeaturedMixes = functions.https.onRequest((request, response) => {
let result:any[] = []
featuredMixes.get().then(mixesSnap => {
mixesSnap.forEach(doc => {
let docId = doc.id
let ids = doc.data().tracks
let resultTracks:any[] = []
ids.forEach(id => {
let t = tracksCollection.doc(id.track_id).get()
resultTracks.push({'id' : id.track_id, 'data': t})
})
result.push({'id':docId, 'tracks': resultTracks})
})
return result
})
.then(results => {
response.status(200).send(results)
}).catch(function(error) {
response.status(400).send(error)
})
});
我得到了这个回应:
{
"id": "Xm4TJAnKcXJAuaZr",
"tracks": [
{
"id": "FG3xXfldeJBbl8PY6",
"data": {
"domain": {
"domain": null,
"_events": {},
"_eventsCount": 1,
"members": []
}
}
},
{
"id": "ONRfLIh89amSdcLt",
"data": {
"domain": {
"domain": null,
"_events": {},
"_eventsCount": 1,
"members": []
}
}
}
]
}
响应不包含文档数据
where是否不是更好的解决方案?in运算符有什么限制吗?在查询中不能使用文档ID吗? - angelcerverain操作符的where子句。 - Renaud Tarnec