1个回答
5
请查看这个包:https://github.com/chinabrant/popup_menu。
如果不符合您的要求,您可以叉出来自己修改。
三角形绘制在这里:https://github.com/chinabrant/popup_menu/blob/master/lib/triangle_painter.dart。
完整代码。
如果不符合您的要求,您可以叉出来自己修改。
三角形绘制在这里:https://github.com/chinabrant/popup_menu/blob/master/lib/triangle_painter.dart。
完整代码。
import 'package:flutter/material.dart';
import 'package:popup_menu/popup_menu.dart';
import 'package:popup_menu_example/gesture_demo.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Popup Menu Example'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
PopupMenu menu;
GlobalKey btnKey = GlobalKey();
GlobalKey btnKey2 = GlobalKey();
@override
void initState() {
super.initState();
menu = PopupMenu(items: [
// MenuItem(title: 'Copy', image: Image.asset('assets/copy.png')),
// MenuItem(title: 'Home', image: Icon(Icons.home, color: Colors.white,)),
MenuItem(
title: 'Mail',
image: Icon(
Icons.mail,
color: Colors.white,
)),
MenuItem(
title: 'Power',
image: Icon(
Icons.power,
color: Colors.white,
)),
MenuItem(
title: 'Setting',
image: Icon(
Icons.settings,
color: Colors.white,
)),
MenuItem(
title: 'PopupMenu',
image: Icon(
Icons.menu,
color: Colors.white,
))
], onClickMenu: onClickMenu, onDismiss: onDismiss, maxColumn: 1);
}
void stateChanged(bool isShow) {
print('menu is ${isShow ? 'showing' : 'closed'}');
}
void onClickMenu(MenuItemProvider item) {
print('Click menu -> ${item.menuTitle}');
}
void onDismiss() {
print('Menu is dismiss');
}
@override
Widget build(BuildContext context) {
PopupMenu.context = context;
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
actions: <Widget>[
// action button
IconButton(
key: btnKey,
icon: Icon(Icons.access_time),
onPressed: () {
maxColumn();
},
),
IconButton(
key: btnKey2,
icon: Icon(Icons.memory),
onPressed: () {
maxColumn();
},
)
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
child: GestureDetector(
onLongPress: () {
//maxColumn();
},
child: MaterialButton(
height: 45.0,
//key: btnKey,
child: Text('Show Menu'),
),
),
),
],
),
),
);
}
void onGesturesDemo() {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => GestureDemo()),
);
}
void checkState(BuildContext context) {
final snackBar = new SnackBar(content: new Text('这是一个SnackBar!'));
Scaffold.of(context).showSnackBar(snackBar);
}
void maxColumn() {
PopupMenu menu = PopupMenu(
// backgroundColor: Colors.teal,
// lineColor: Colors.tealAccent,
maxColumn: 3,
items: [
MenuItem(title: 'Copy', image: Image.asset('assets/copy.png')),
// MenuItem(
// title: 'Home',
// // textStyle: TextStyle(fontSize: 10.0, color: Colors.tealAccent),
// image: Icon(
// Icons.home,
// color: Colors.white,
// )),
// MenuItem(
// title: 'Mail',
// image: Icon(
// Icons.mail,
// color: Colors.white,
// )),
MenuItem(
title: 'Power',
image: Icon(
Icons.power,
color: Colors.white,
)),
MenuItem(
title: 'Setting',
image: Icon(
Icons.settings,
color: Colors.white,
)),
MenuItem(
title: 'PopupMenu',
image: Icon(
Icons.menu,
color: Colors.white,
))
],
onClickMenu: onClickMenu,
stateChanged: stateChanged,
onDismiss: onDismiss);
menu.show(widgetKey: btnKey);
}
//
void customBackground() {
PopupMenu menu = PopupMenu(
// backgroundColor: Colors.teal,
// lineColor: Colors.tealAccent,
// maxColumn: 2,
items: [
MenuItem(title: 'Copy', image: Image.asset('assets/copy.png')),
MenuItem(
title: 'Home',
// textStyle: TextStyle(fontSize: 10.0, color: Colors.tealAccent),
image: Icon(
Icons.home,
color: Colors.white,
)),
MenuItem(
title: 'Mail',
image: Icon(
Icons.mail,
color: Colors.white,
)),
MenuItem(
title: 'Power',
image: Icon(
Icons.power,
color: Colors.white,
)),
MenuItem(
title: 'Setting',
image: Icon(
Icons.settings,
color: Colors.white,
)),
MenuItem(
title: 'PopupMenu',
image: Icon(
Icons.menu,
color: Colors.white,
))
],
onClickMenu: onClickMenu,
stateChanged: stateChanged,
onDismiss: onDismiss);
menu.show(widgetKey: btnKey2);
}
}
- chunhunghan
4
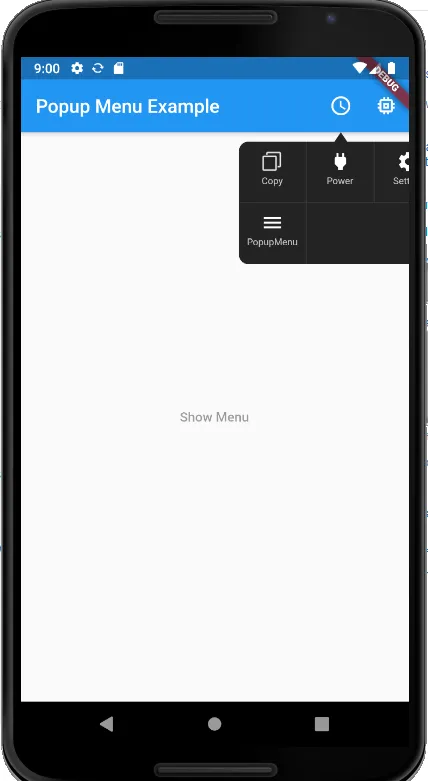
嘿,这正是我需要的,唯一的问题是它截断了菜单的一半,有什么建议吗? - Billy Mahmood
你可以将此问题发布以通知作者你的请求,或者直接 fork 该项目并自定义修改。 - chunhunghan
错误:字段'menu'应该被初始化,因为它的类型'PopupMenu'不允许为空。 - Fadwa
该包已被废弃。有替代品吗? - zulkarnain shah
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接