我在 Angular 5 应用程序中有以下代码,使用 *ngFor 生成如下图所示的 mat-card 序列。但是所有 mat-card 的高度都与第一个 mat-card 的高度相同。
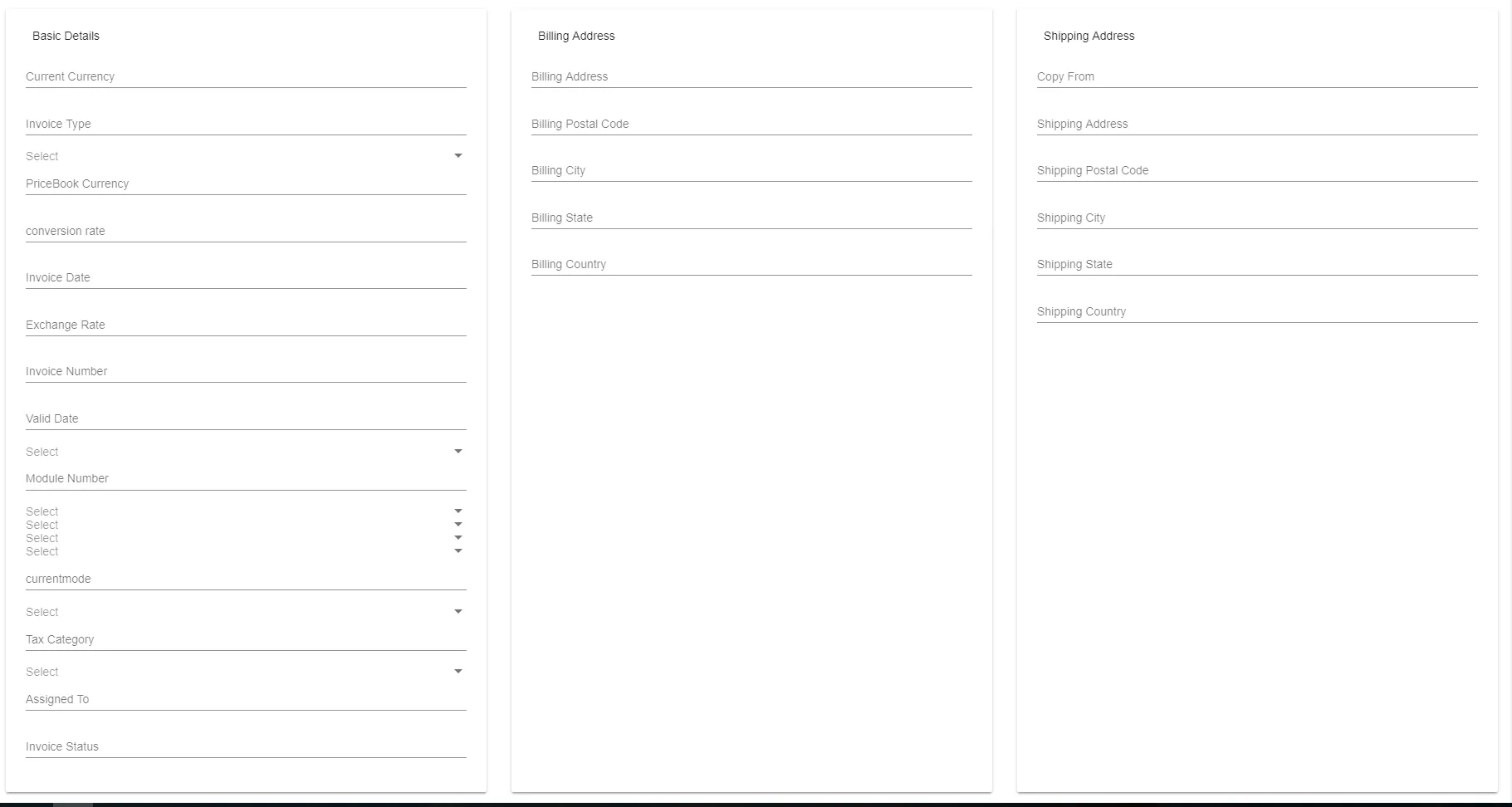
以下是 mat 卡片的列表结果,但问题在于所有 mat 卡片的高度都与循环中第一个 mat 卡片的高度相同。是否有任何方法可以根据其所包含的内容使其动态变化?
<div fxLayout="row">
<mat-card *ngFor="let section1 of sections" fxFlex="33" style="margin: 15px;">
<mat-card-header>
<mat-card-title>{{section1}}</mat-card-title>
</mat-card-header>
<mat-card-content>
<form>
<!-----form data goes here ---->
</form>
</mat-card-content>
</mat-card>
</div>
以下是 mat 卡片的列表结果,但问题在于所有 mat 卡片的高度都与循环中第一个 mat 卡片的高度相同。是否有任何方法可以根据其所包含的内容使其动态变化?