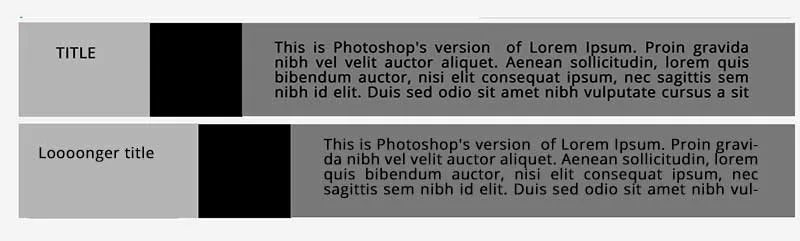
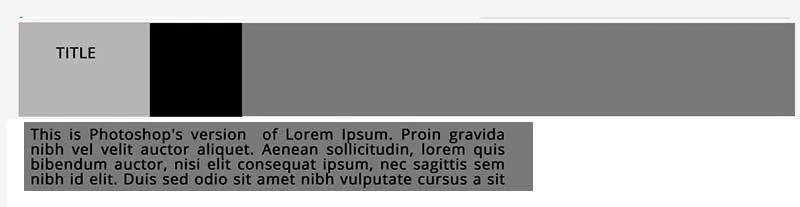
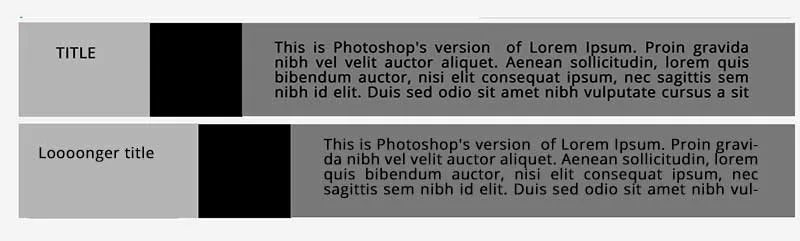
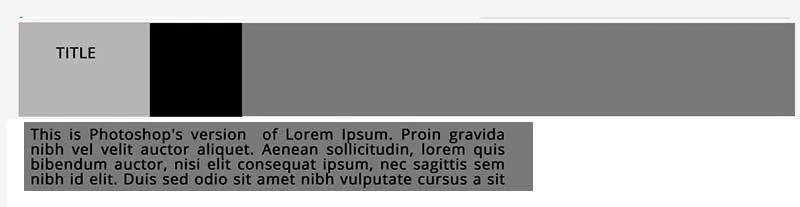
我有三个div,其中第一个是标题,宽度不能固定;第二个是一个150x150的图像;第三个是一个段落,应该占用所有可用空间。如果段落很短(只有一行),那么一切都很好。但是,如果它很长,段落就会乱掉。第二行不会在第一行下面,整个段落会跑到标题和图像下面。我想要实现这个:  但我得到的结果是这个:
但我得到的结果是这个:  标记如下:
标记如下:
在 CSS 中,除了样式(颜色、字体大小等)之外,只有 float: left;。容器段落的填充为 50px 35px,边距为 0;我正在使用最新的 Bootstrap 和 WordPress。
 但我得到的结果是这个:
但我得到的结果是这个:  标记如下:
标记如下:<div class="row row-list">
<h3>title</h3>
<div class="container-img"><img src=""></div>
<div class="container-paragraph"><p>lorem ipsum</p></div>
</div>
在 CSS 中,除了样式(颜色、字体大小等)之外,只有 float: left;。容器段落的填充为 50px 35px,边距为 0;我正在使用最新的 Bootstrap 和 WordPress。