我是phonegap/cordova 3.0的新手,似乎遇到了与PhoneGap Help:device properties,cordova v phonegap,xcode debugging相似的问题。不幸的是,目前我在互联网上找不到解决方案。
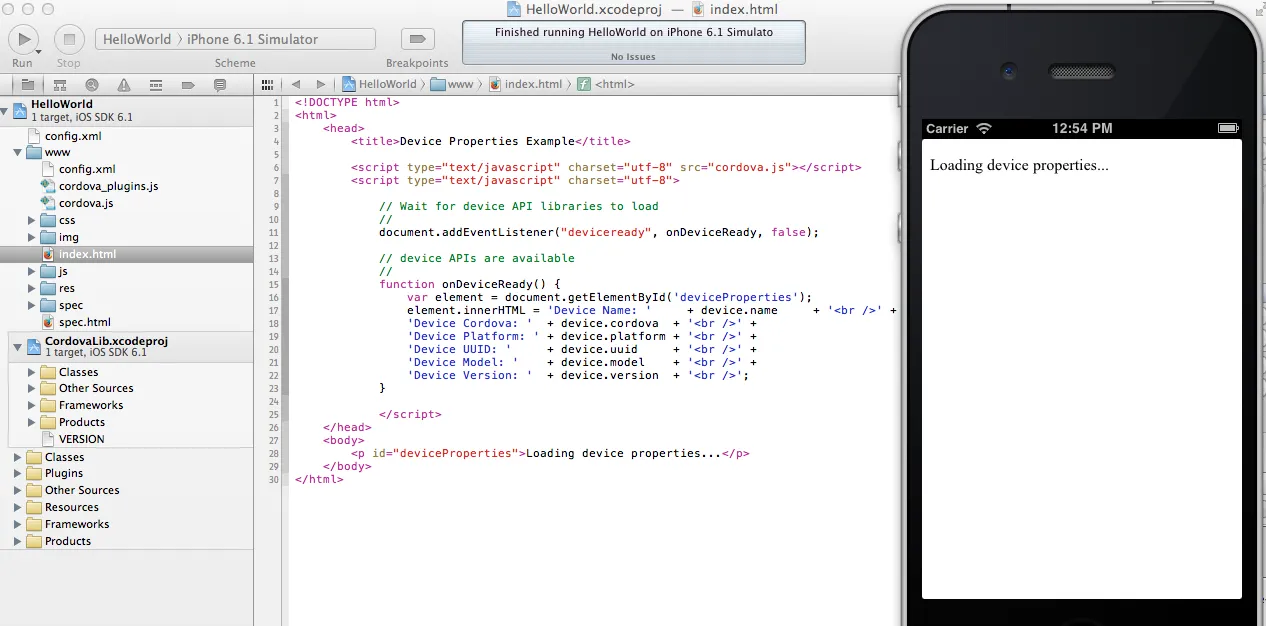
在为iOS创建了Hello World示例后,在模拟器中一切正常。但在将index.html的内容更改为文档中提供的设备属性示例代码后,模拟器屏幕仅显示“正在加载设备属性……”没有更多信息。
由于某种原因,onDeviceReady()函数无法正常工作。
非常感谢任何帮助。
这是用于设备属性的index.html的代码。
设备属性示例
<!DOCTYPE html>
设备属性示例
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
// Wait for device API libraries to load
//
document.addEventListener("deviceready", onDeviceReady, false);
// device APIs are available
//
function onDeviceReady() {
var element = document.getElementById('deviceProperties');
element.innerHTML = 'Device Name: ' + device.name + '<br />' +
'Device Cordova: ' + device.cordova + '<br />' +
'Device Platform: ' + device.platform + '<br />' +
'Device UUID: ' + device.uuid + '<br />' +
'Device Model: ' + device.model + '<br />' +
'Device Version: ' + device.version + '<br />';
}
</script>
</head>
<body>
<p id="deviceProperties">Loading device properties...</p>
</body>