我正在使用 jQuery-UI 在我的页面上添加选项卡,但是添加后,我感觉选项卡的字体大小、宽度和高度对我的页面来说太大了。我想改变字体大小、选项卡宽度和高度。如何做到呢?
如何更改jQuery-UI选项卡的字体大小、标签宽度和高度
14
- Leem.fin
3
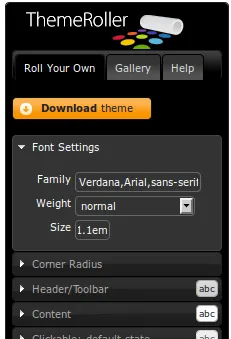
那个手册页面上说:“jQuery UI Tabs插件使用jQuery UI CSS框架来设置其外观和感觉,包括颜色和背景纹理。我们建议使用ThemeRoller工具创建和下载易于构建和维护的自定义主题。”我会研究一下这个。 - Nanne
2请看这里 http://keith-wood.name/uiTabs.html - NoWar
这些答案中有任何一个对您有用吗?如果是,请接受它作为答案。 - Tass
3个回答
26
你需要在一个CSS类中进行更改,如下所示:
.ui-tabs .ui-tabs-nav li a {font-size:7pt !important;}
- Alon Eitan
1
但是,如果您的页面中有2个或更多选项卡小部件,则会影响所有这些小部件。 - Sathesh
4
请前往jQuery UI ThemeRoller创建自己的主题或修改预设主题。在“字体设置”下方,可以选择更改字体大小。

.ui-tabs .ui-tabs-nav li a { float: left; padding: .5em 1em; text-decoration: none; }
- Yi Jiang
0
在 Firefox 84.0(2021年1月)中,这个可以工作:
请注意,我需要这两个规范:即在
.ui-tabs .ui-tabs-nav li a {
color: blue !important;
}
.ui-tabs .ui-tabs-nav li a {
font-size: 12px !important;
font-weight: bold !important;
color: blue !important;
// etc.
}
请注意,我需要这两个规范:即在
li a {}和a {}中都设置color。- Victoria Stuart
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接