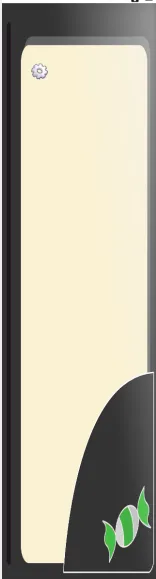
我想让我的活动可滚动,但是当我把我的相对布局放在一个滚动视图中时,就会出现这种情况:

上面截图的代码如下:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:paddingLeft="60dp"
android:paddingTop="53dp" >
<ImageView
android:id="@+id/gearImage"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="70dp"
android:clickable="true"
android:contentDescription="@string/gearDescription_string"
android:src="@drawable/gear" />
</RelativeLayout>
</ScrollView>
如果我去掉ScrollView,它看起来是对的,但当然没有我想要的滚动功能:
现在,有没有办法让它看起来像这样:
这样我仍然可以滚动,但如果他们达到了我所拥有的背景图像的底部,那么就是白色的(很难确定,因为网页的背景是白色的,但我向第二个图像底部添加了一个白色矩形以显示我的意思)。 无论如何,没有理由让他们到达底部。
当然,如果您有任何其他关于如何实现ScrollView而不拉伸背景图像的建议,我会非常高兴听到它们。
谢谢。