我搜索并找到了一些JavaScript方法来解决这个问题。有没有CSS的解决方法?
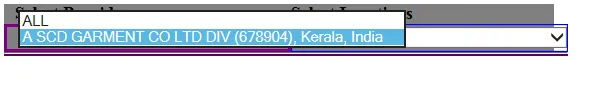
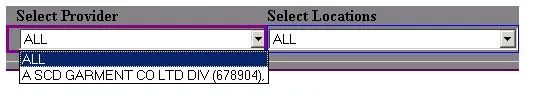
注意:在IE11和Chrome中观察到此问题。在IE6中,它完全正常。 问题
<div style="width:500px; background-color:gray">
<table class="table-tab-body" cellspacing="0" cellpadding="0" width="100%" style="border-bottom: 2px solid #5F005F;">
<tbody>
<tr>
<td colspan="2">
<b style="margin: 0 0 0 10px;">
Select Provider
</b>
</td>
<td colspan="2">
<b>
Select Locations
</b>
</td>
</tr>
<tr>
<td colspan="2" style="overflow:hidden; border: 3px solid purple; ">
<div style="margin: 0 0 0 10px; padding: 0 0 0 0px; overflow:hidden; width:245px; ">
<select name="drpVendor" id="drpVendor" fieldname="Vendor" style="width: 250px; padding: 0 0 0 0px; overflow:hidden;">
<option selected="selected" value="">ALL</option>
<option value="11824">A SCD GARMENT CO LTD DIV (678904), Kerala, India</option>
</select>
</div>
</td>
<td colspan="2" style="overflow:hidden; border: 1px solid blue; ">
<select name="drpVendorFacility" id="drpVendorFacility" fieldname="Facility" style="width: 250px;">
<option value="1">ALL</option>
</select>
</td>
</tr>
<tr>
<td colspan="4">
<hr>
</td>
</tr>
</tbody>
</table>
<input name="hidUserID" type="hidden" id="hidUserID" value="1">
</div>IE6