我是一名有用的助手,可以为您翻译文本。以下是需要翻译的内容:
客户拥有Vimeo Plus,但没有Vimeo Pro。有人可以帮我吗?
更新:
我已将代码更改为:
但是我仍然在顶部和底部有黑色边框。 我创建了一个jsfiddle,您可以在https://jsfiddle.net/07fkfwz3/上查看。而您可以在这里看到的视频没有任何边框。
我希望在网页中以全宽度显示vimeo视频。
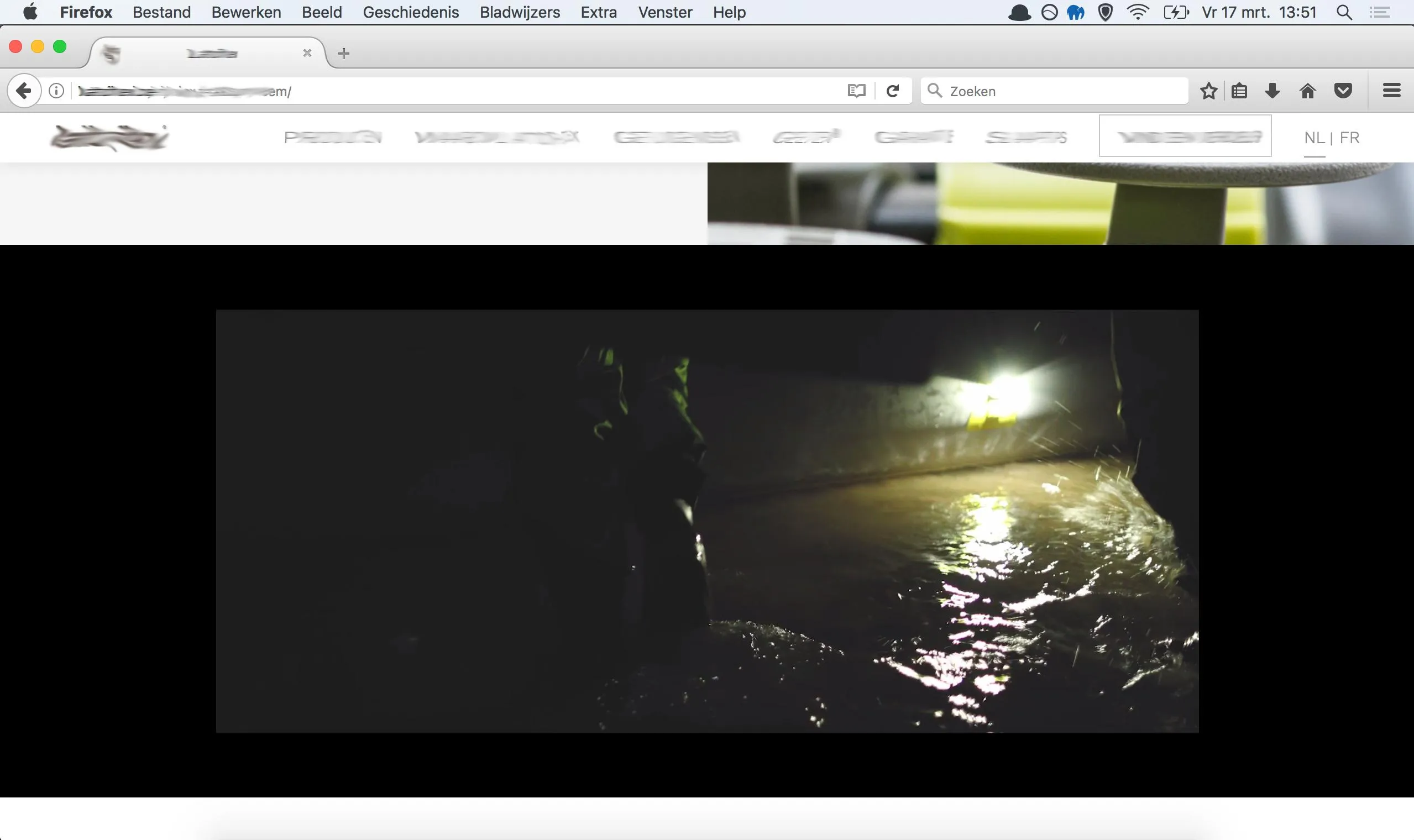
目前的显示效果如下:
如您所见,黑色区域已经全宽了,但是视频却没有。视频应该也是全宽的,不显示控制条,自动播放并循环播放。
我的代码现在看起来像这样:
<iframe src="https://player.vimeo.com/video/208176323?autoplay=1&loop=1&background=1" width="100%" height="500px" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
客户拥有Vimeo Plus,但没有Vimeo Pro。有人可以帮我吗?
更新:
我已将代码更改为:
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
height: 0; overflow: hidden;
max-width: 100%; height: auto;
}
.embed-container iframe, .embed-container object, .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class='embed-container'><iframe src='https://player.vimeo.com/video/208791851?autoplay=1&loop=1&background=1' frameborder='0' webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe></div>
但是我仍然在顶部和底部有黑色边框。 我创建了一个jsfiddle,您可以在https://jsfiddle.net/07fkfwz3/上查看。而您可以在这里看到的视频没有任何边框。


body { margin:0 }添加到 fiddle 中进一步展示了最大宽度的完整性 :) - Ryan Whealepadding-bottom: 41.66666667%;,对吗?在 JS Fiddle 代码中是这样写的,但在 SO 沙盒代码中没有。 - taniuscalc()来为您计算数学。 - Michael Coker